4 Mobile Vitals to Keep a Pulse on Your Flutter Applications
4 Mobile Vitals to Keep a Pulse on Your Flutter Applications
Flutter is one of the fastest-growing open source cross-platform development frameworks. The likes of BMW, Google Pay, Tencent, and iRobot all use Flutter to quickly build and maintain mobile applications. In fact, Flutter was used by 42% of software developers in 2021, surpassing React Native as the most popular cross-platform mobile framework. To help companies like these and several thousands of other developers, we added support for Mobile Vitals (the ability to monitor cold starts, warm starts, frozen frames, and slow frames) to Sentry for Flutter.
Flutter removes the complexity of building for multiple operating systems, reduces time to market, and generally lowers the cost of development because you don’t need multiple teams to build for each platform. Today, solving issues across various devices is very complex, and with access to metadata across numerous providers, with different latencies and network issues, and upgrade cadence, it’s going to get exponentially harder. Additionally, mobile developers need visibility into other touchpoints, like when a user writes to disk, fetches media, performs requests to the backend, or simply tries to launch the app. All these insights can help make sure your app ranks higher in the app stores, retains customers, and confirms that you’re providing a performant experience.
Now I could quote some industry stat about how some odd number of customers will leave or uninstall your app because it’s slow and buggy (Okay, here's some proof - A recent survey of Android and iOS app users in the US and UK showed that almost 9 in 10 of consumers had uninstalled an app because of poor performance). But you already know that. And you already know that whether it’s missing doorbell rings because the app won’t load fast enough or losing out on a sale because the product screen froze - it’s fair to say that even you have ditched an app or two due to poor performance.
Because you’re ahead of the curve, I’m sure you have wallboards in your home office displaying Mobile vitals - warm starts, cold starts, slow frames, and frozen frames - the four metrics you should care about.
Oh, you don’t? You must not be an early adopter of our Flutter SDK. It’s alright. Here’s how to update or install Sentry for Flutter.
Getting Started with Sentry for Flutter
dependencies:
sentry_flutter: ^6.5.0Configure
import 'package:flutter/widgets.dart';
import 'package:sentry_flutter/sentry_flutter.dart';
Future<void> main() async {
await SentryFlutter.init(
(options) => options.dsn = 'https://f51e96235a574f00a1466a2a9cdeba3a@o412713.ingest.sentry.io/5448139',
appRunner: () => runApp(MyApp()),
);
}Once you’re on the latest version, follow these steps to configure performance monitoring and start capturing data around starts and frames.
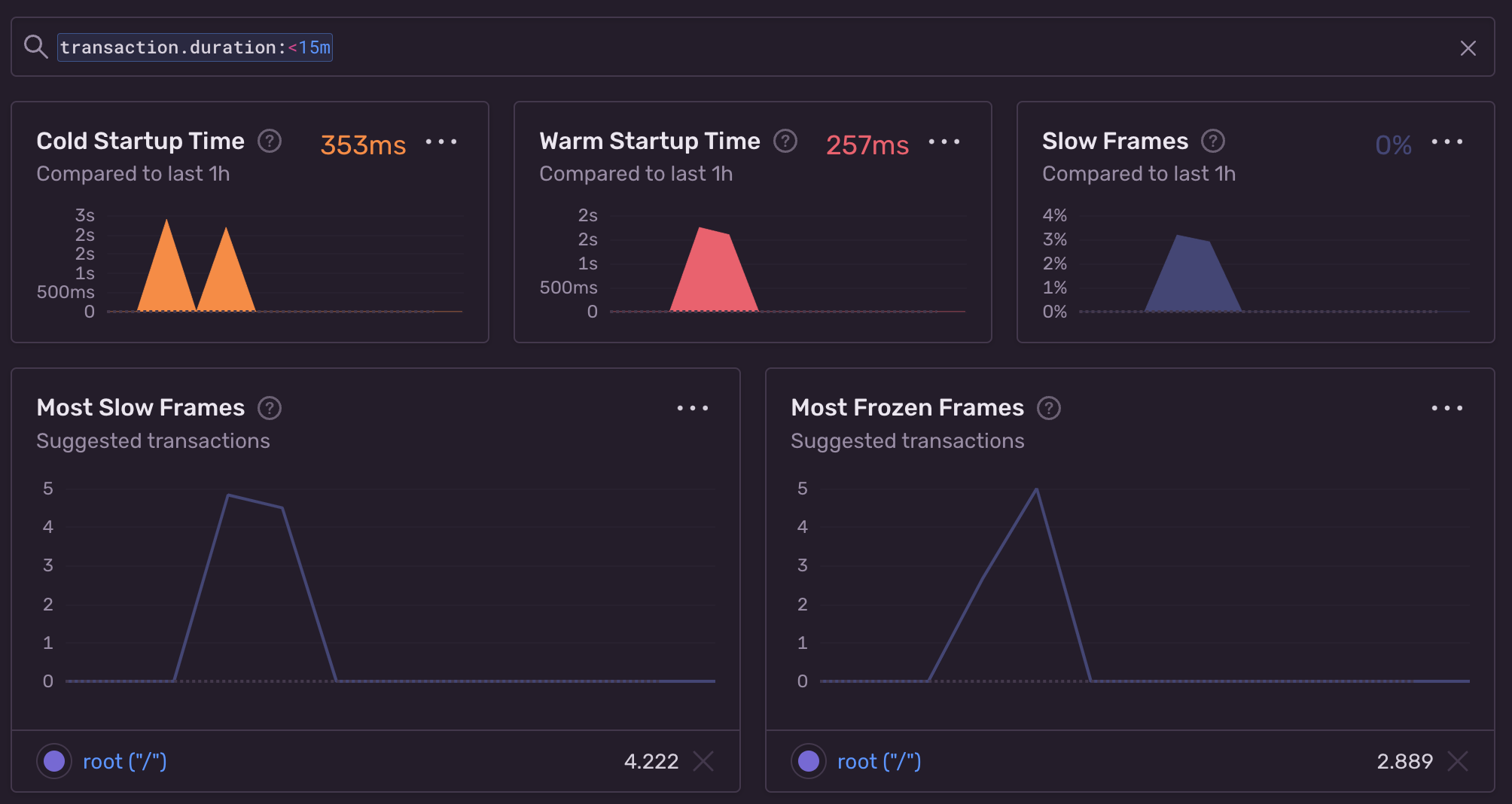
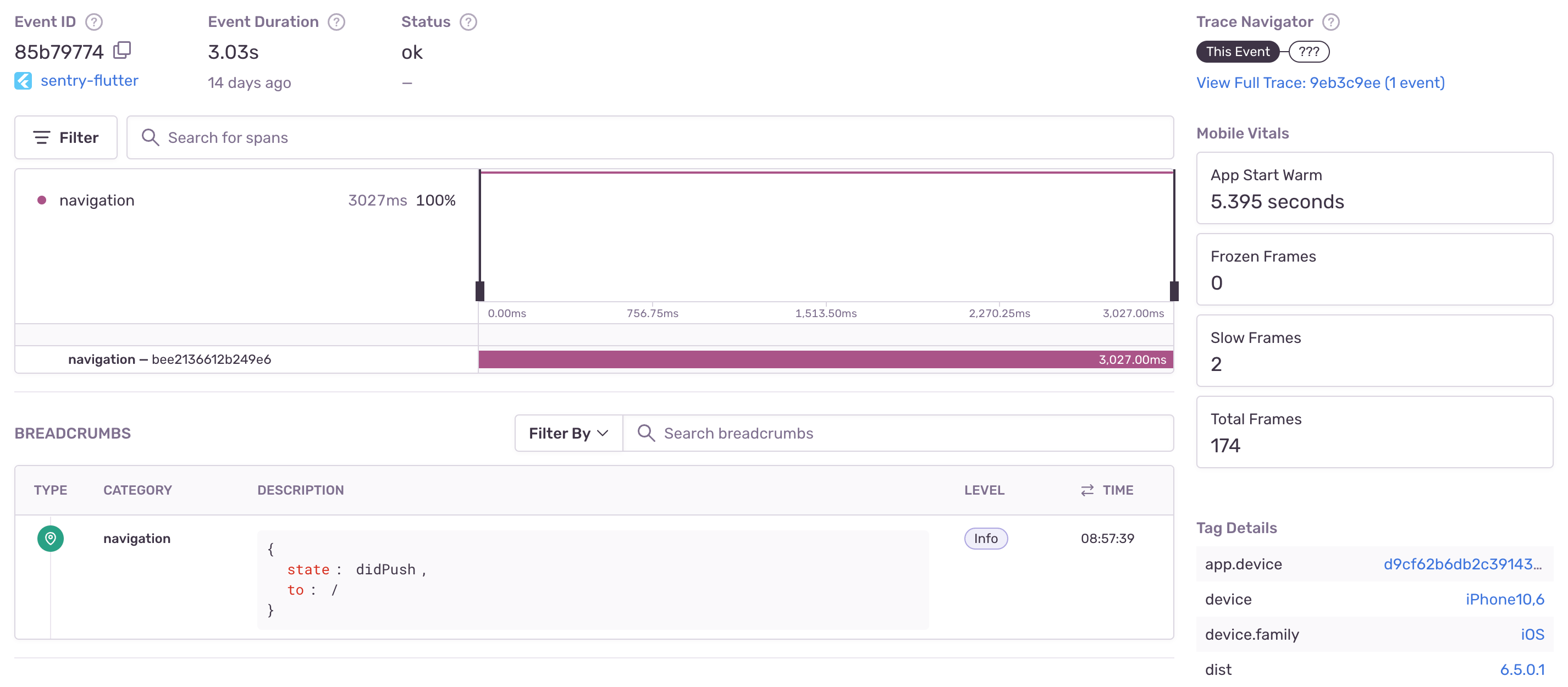
Cold and Warm Starts
A cold start is when your app is launched for the first time and a warm start is when your app is brought from the background to the foreground. Since Flutter now lets you publish to both App Stores, it’s pretty important to make sure your applications meet the minimum performance requirements.
For example, Apple suggests that you should render the first frame in at most 400ms, while the Google Play console alerts you when a warm start takes longer than 2 seconds or a cold start exceeds 5 seconds. These load times can impact how your app is ranked and discovered in the Google Play store.
The next time your app takes longer than 400ms to launch from scratch, Sentry can alert you and trace the issue down to the root cause of the problem.
App developers face an ongoing struggle dealing with the tremendous diversity of device hardware, form factors, and operating systems. So it's critical to have access to real-time, hyper-contextual data on errors and latency issues, enabling fast fixes and delivery of polished experiences. We're delighted to see Sentry add more coverage and performance insights for Flutter; the addition of Flutter support for Mobile Vitals will be a big boost to Flutter developers, helping them be even more successful regardless of which platform they're targeting.
Tim Sneath | Director of PM & UX, Flutter & Dart, Google
Slow and Frozen Frames
Latency is the new outage - we’ve all read this in several blogs and heard about it in many talks within the developer community. And it’s true. Slow transition states, infinite spinners, and janky experiences don’t build trust with your end-user. But it’s not easy to make sure your app is loading fast enough, across several different devices, especially when these devices typically load frames at 60 frames per second (fps). The frame rate can also be higher in modern devices, at 120 fps. After some back of the napkin math, at 60 fps, each frame has 16 ms to render. So if your frames take longer than 16 ms to load, it’s a slow frame. Additionally, frozen frames are defined as ones that take longer than 700 ms to load.
Without this data, untreated performance problems run the risk of becoming serious errors and inevitably cause a poor user experience. With Sentry, Flutter developers can quantify slow and measure performance vitals.
Get started with Sentry for Flutter and drop us a line on GitHub, Twitter, or our Discord. And if you’re new to Sentry, you can try it for free today or request a demo to get started.