Filtering Errors from Legacy Browsers
Filtering Errors from Legacy BrowsersOlder browser versions are well known for producing quirky errors that developers prefer to ignore. These errors are a distraction from the real bugs that need to be fixed, and can slowly eat away at your Sentry event quota if you don't intend to fix them. Sentry provides controls that allow you to filter out these errors so you keep the noise down and don't waste time and money tracking them.
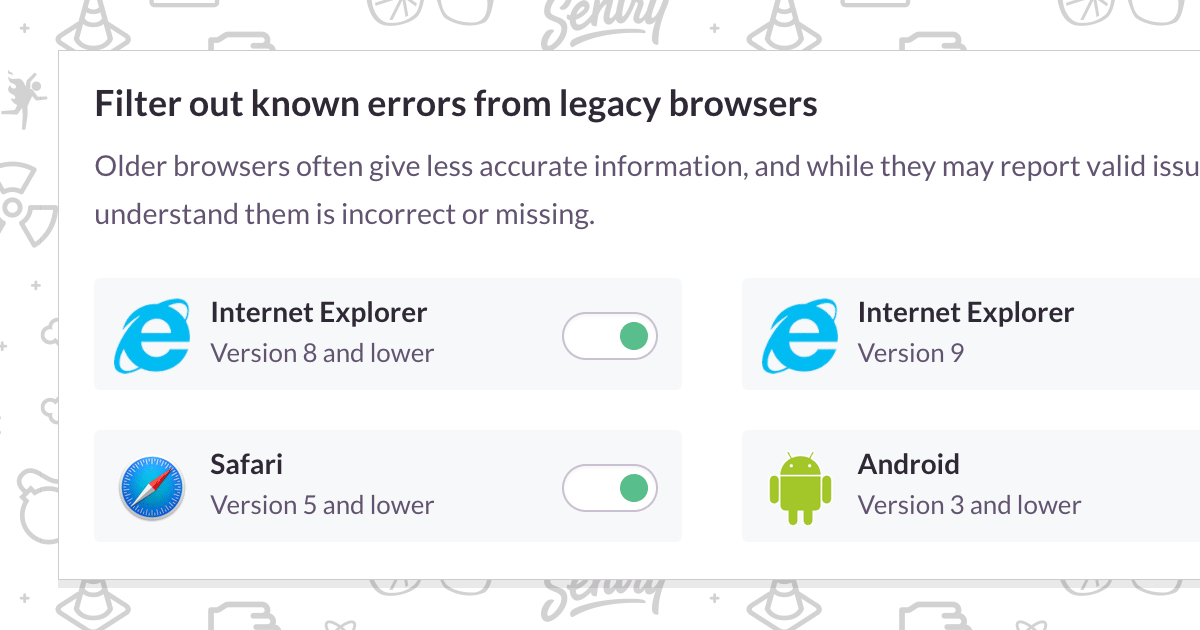
Sentry previously let you toggle a single setting to filter out our recommended collection of legacy browser versions. Based on frequent requests, we've now added more granular customization so you can filter the specific browsers you do and do not want to pay attention to. When you use these filters, the discarded events will not count towards your event quota.
You can enable legacy browser filters in the inbound filters section of your project settings. So, whether you want to debug JavaScript, do Ruby error tracking, or handle an obscure PHP exception, we hope this feature helps you focus on the browser errors that are most important to you and your team!