Debugging weird stack traces with Session Replay
Debugging weird stack traces with Session Replay
Imagine this: Your website is getting a lot of traffic and you have some kind of metrics, logging, or performance monitoring setup (maybe even Sentry). You’re alerted to something… odd.
You open up your error and see that a request was interrupted by another request. Uh oh. This sounds like a user was rage-clicking , clicking like crazy making duplicate requests. You weren’t expecting that! This is an atypical behavior (and a very uncommon error) for the page they’re on, but you figure the stack trace should be able to at least point you to the code that is causing the issue.
And, darn it, the stack trace doesn’t actually give you a lot of information. Through the breadcrumbs, you can see that the user was clicking around the page on various buttons and adjusting settings when all of a sudden the error is triggered. This is a classic example of a non-illustrative stack trace, and where Session Replay can come in handy.
Syntax.fm “cannot pause without first playing”
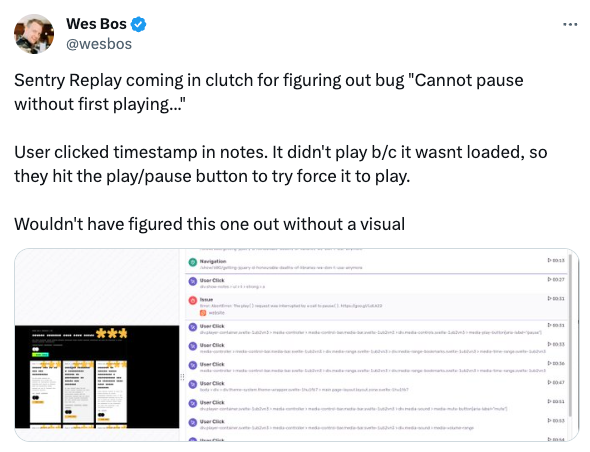
Back in October of 2023, Wes Bos of Syntax.fm was alerted to an error:
Before we jump into how he figured out what this error was and how he fixed it, let me give you a little background on audio on websites.
Most browsers will prevent audio from being played unless it’s associated with a user click (you know, avoiding those MySpace days). Syntax.fm has over 700 episodes at the time of this blog post, so the player doesn’t load any audio until the user clicks the Play button.
So when Wes and the team got the JavaScript issue alert Error: AbortError: The play() request was interrupted by a call to pause(). https://goo.gl/LdLk22 they incorrectly assumed the issue was that the request to play audio through the browser wasn’t associated with a click and so the browser was blocking the audio from playing.
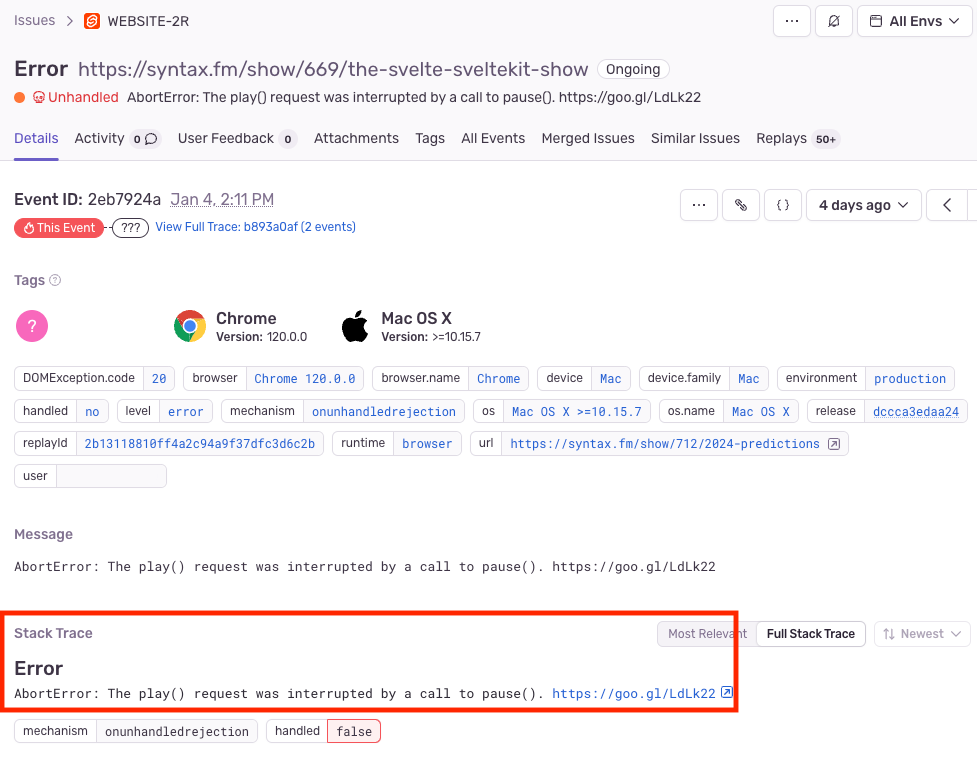
But, before jumping straight into the code, Wes thought he’d check Sentry. Browsing the issue on Sentry wasn’t as helpful as he thought it would be, unfortunately. In particular, the stack trace was…practically empty:
Luckily, he’s got Session Replay set up, so his debugging didn’t end at the stack trace.
Session Replay helps debug non-illustrative stack traces
But, just to be sure, Wes decided to load up the Replay for this particular issue since the stack trace was fairly non-illustrative of what happened.
So what we see in this Replay is:
Breadcrumb Timestamp: 00:00
User is scrolling the Syntax.fm homepage
Breadcrumb Timestamp: 00:13
User clicked into Episode 680
User browses the episode page, you can see in the video that they are seemingly reading through the show notes
Breadcrumb Timestamp: 00:27
User clicks on an item in the show notes on a specific timestamp
You can see the audio player jump to the timestamp that they clicked on
Breadcrumb Timestamp: 00:31
The user clicks the pause button
The Error is triggered
Breadcrumb Timestamp: 00:33 - 00:53
The user tries…everything they can think of to get the audio to play. They:
Scrub the range on the audio player
Scrub the range on the audio player again
Clicks around, likely doing some rage clicking
Clicks on the mute button on the audio player
Adjusts the volume on the audio player
At the 00:27 timestamp, you can see in the video above that the audio player jumps to the timestamp that the user clicked on, but there is no audio loaded. Wes knew this immediately because when there is audio loaded in the player you get a grayed-out portion of the audio timeline to indicate how much of the audio has been loaded in, like this:
This is where Wes, with his MySpace memories in tow, realized that in an effort to avoid auto-play altogether, they might have restricted audio pre-loading too much.:
The audio was never loaded because the Play button was never clicked
The show notes link to the timestamp triggered all the right things in the player and the browser:
The browser wasn’t preventing the audio from playing, since it was the result of a click
The player was ready to start playing and started progressing through the timeline
But the audio itself was never loaded to the client because the play button was never clicked.
Without being able to watch what was happening in the replay, Wes and the team would have gone down a rabbit hole trying to fix an issue that was never an issue to begin with.
Resolving the audio playback issues - a quick fix
At this point, you might be wondering like I was: how did Wes decide to resolve this issue once they realized the true culprit?
What’s more, while making this fix, Wes visited the docs referenced in the original error message (https://goo.gl/LdLk22) and read:
As the video is not loaded due to preload="none", video playback doesn't necessarily start immediately after video.play() is executed.
In a follow-up post, Wes described the fix (which you can see on GitHub). Basically, when a timestamp is clicked on, they had to:
Load the audio file
Wait for the audio element to resolve
play(await audio.play())Adjust the actual timestamp of the player
Let Session Replay help you find your nuanced bugs
If you haven’t already, give Session Replay a try. We are constantly releasing updates to improve the effectiveness of these insights. For example, if you’re a Next.js developer you’ve likely encountered Hydration Errors; we’ve now incorporated support for identifying and resolving them into Session Replay.
And if you have any additional questions or feedback, don’t hesitate to reach out on GitHub, Discord, or Twitter.