How to use Sentry Attachments with Mobile Applications
How to use Sentry Attachments with Mobile Applications
In a previous life as an Android developer, a customer reported a nasty bug that we didn't know how to fix. After what felt like countless hours of debugging and writing back and forth to customer support, our only option left was to get our hands on the users' local database.
However, for a variety of reasons, we couldn't ask the customer to root the device, copy the database, and send it to us. We ended up shipping an easter egg — when the user tapped a certain pattern in a specific part of the app's navigation, it exported the local database into a zip file so that the user could send it to us.
We soon identified the problem and shipped a patch. While our solution was creative, developers and their customers shouldn't have to jump through hoops (figurative hoops, the secret code was only taps, I promise). Fortunately, attachments in Sentry makes sending and receiving critical context incredibly simple.
Attachments allow you to enrich your events with additional files. On Sentry, they are currently available for iOS, Android, Java, JavaScript, Native, Xamarin and .NET. Whatever file you need for further investigation, just attach it. It could be a database, some JSON server response, a config or a log file, a screenshot, a picture of an angry QA person testing your new feature, you name it.
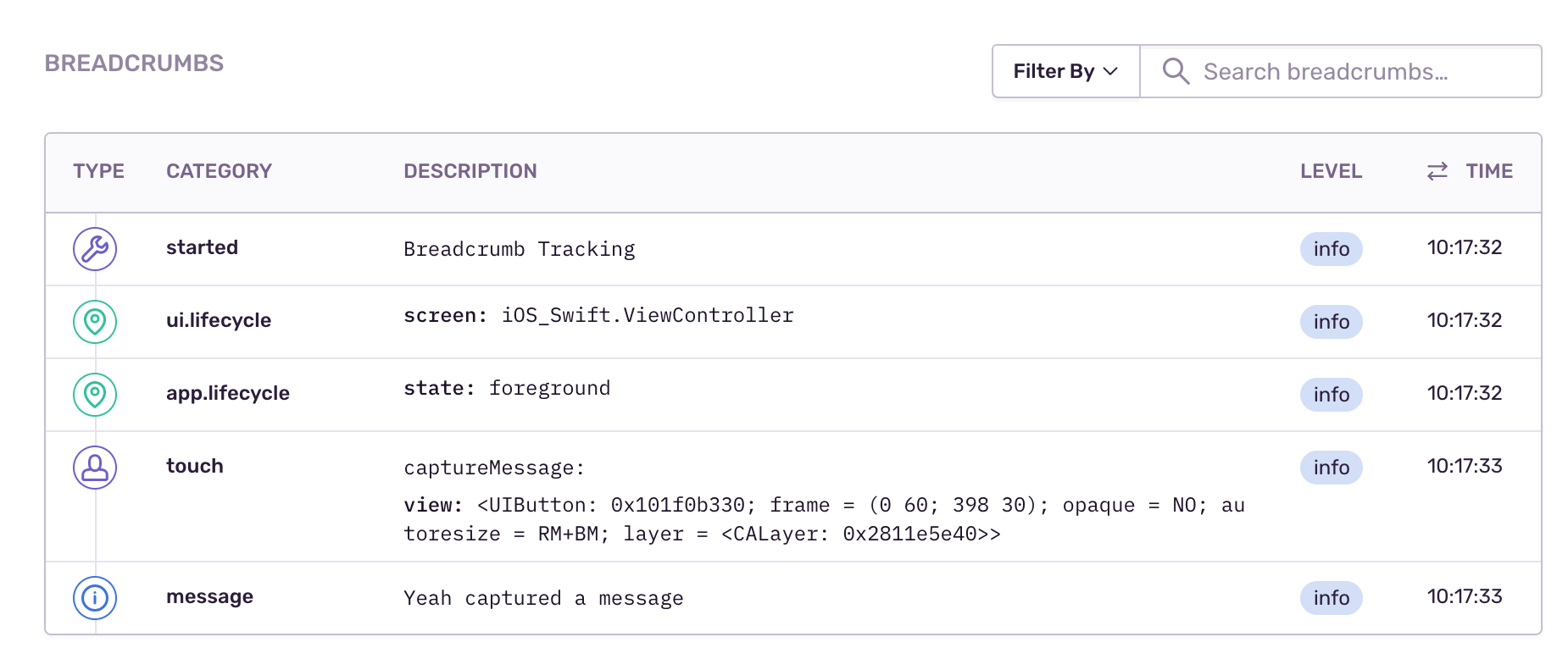
In case you want more context on what happened before an issue, you can take a look at breadcrumbs, which are very similar to traditional logs. Our SDKs can automatically record breadcrumbs, but you can also add them manually.
The Attachments API
Before getting started, make sure you update to our latest plans to be able to use attachments.
Let's assume you have a log file that you would like to send to Sentry. You can create an attachment using a path and add it to the global Scope to be sent with every event.
let fileAttachment = Attachment(path: "your/path/log.txt")
// Global Scope
SentrySDK.configureScope { scope in
scope.addAttachment(fileAttachment)
}Now each time you call capture, the SDK reads the contents of log.txt and adds it to the event.
do {
// something that throws an error
} catch {
SentrySDK.capture(error: error) // log.txt is added to the event
}Viewing attachments
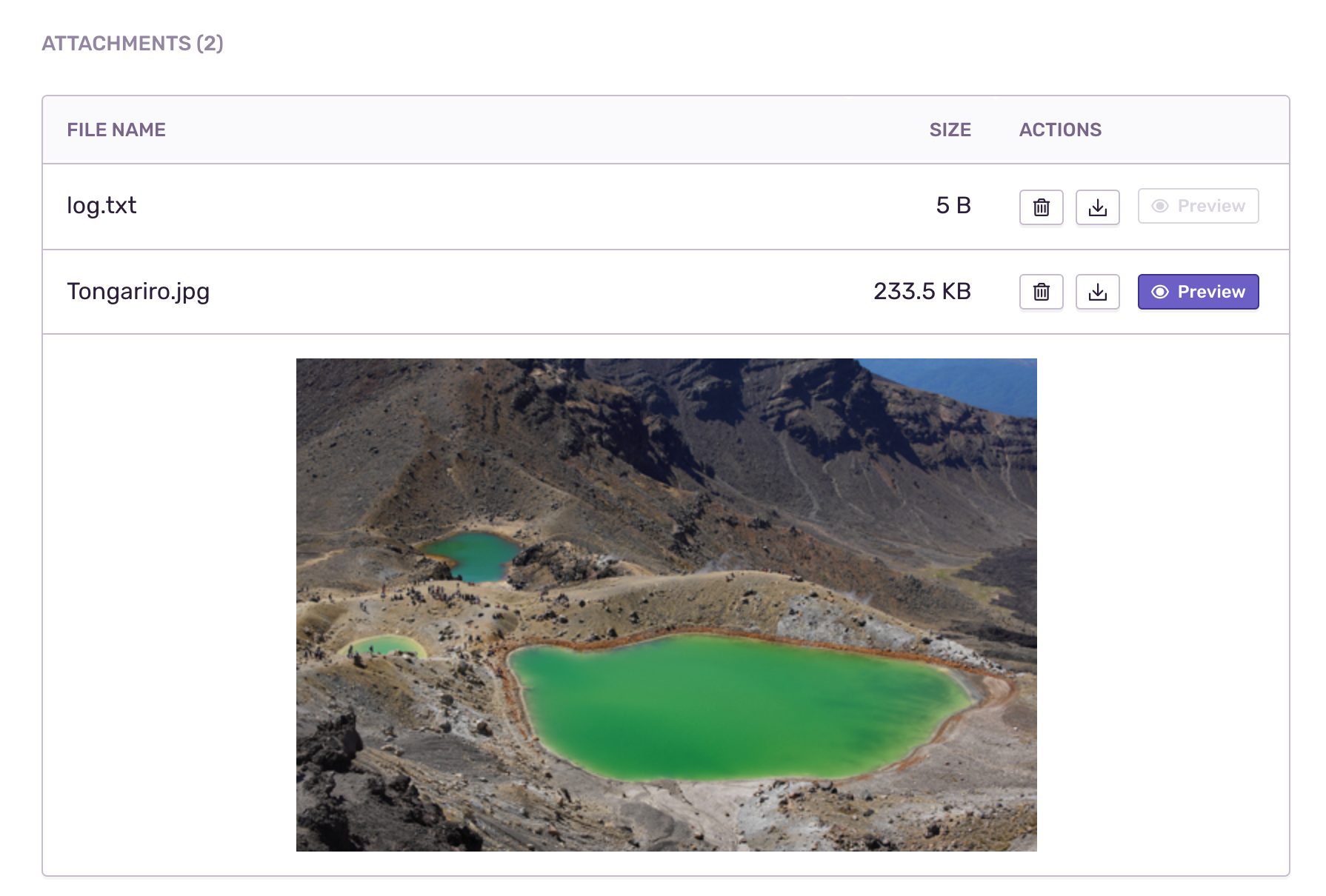
To view attachments go to the bottom of the Issue Detail page.
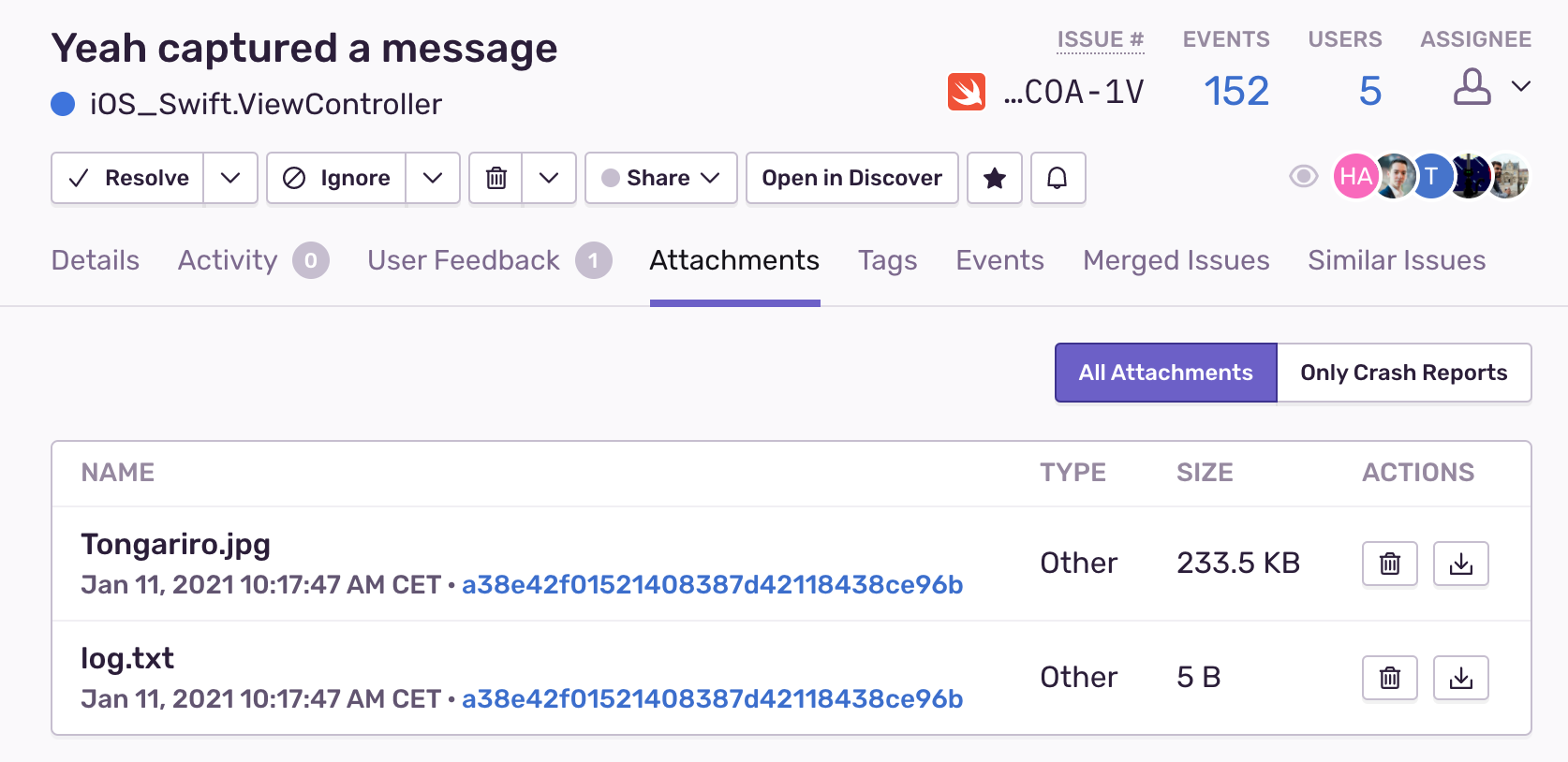
Alternately, you can view attachments in the Attachments tab on the Issue Details page.
Check out our docs for iOS, Android, Java, JavaScript, Native, Xamarin and .NET for more details. Just a heads up, attachment support for React Native and Flutter is coming soon.