Support for Minified React Errors
Support for Minified React Errors
As React developers, we know how frustrating it is when an error occurs
in your React app and all you have is the following:
Minified exception occurred; use the non-minified dev environment for the full error message
Not very helpful. You're seeing this because React strips error messages from production builds in order
to reduce file size. But as of version 15.2, React now produces the following:
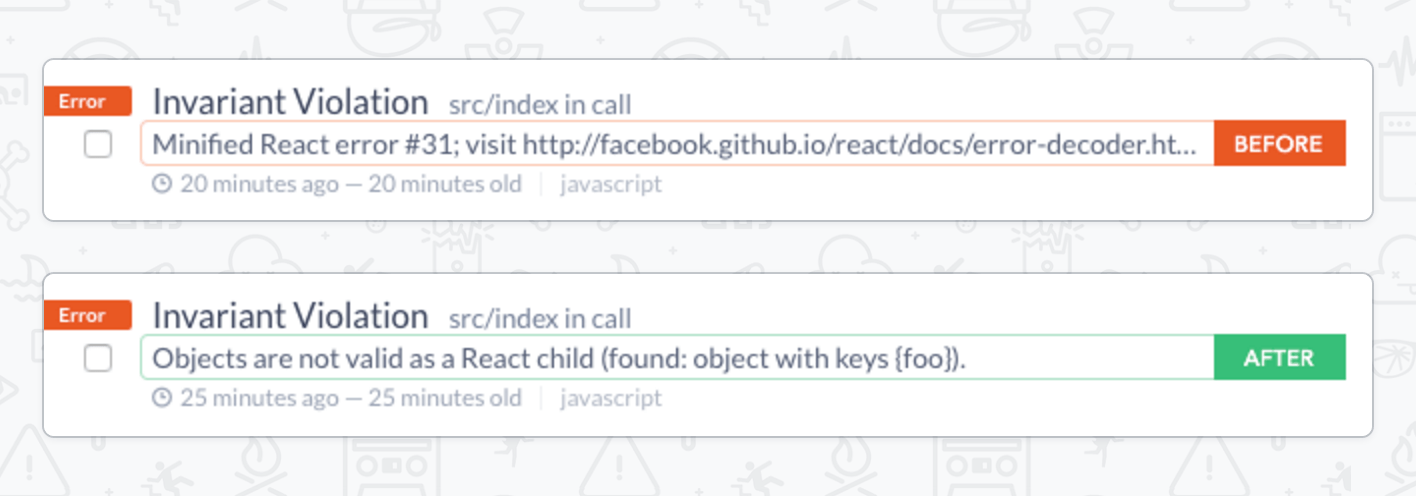
Uncaught Invariant Violation: Minified React error #31; visit http://facebook.github.io/react/docs/error-decoder.html?invariant=31&args[]=object%20with%20keys%20%7Bfoo%7D&args[]= for the full message or use the non-minified dev environment for full errors and additional helpful warnings.
This is much more helpful because it's possible to see the original error tracking message by manually visiting the URL provided. But even better is that Sentry automatically fetches the original error message for you. You'll see the original
unminified error in the Sentry UI, in notification emails – everywhere.
To use this feature, just make sure you're running React 15.2 or later (and of course the latest version of the Sentry JavaScript SDK). We'll take care of the rest.
If you have any questions, feel free to connect with us on GitHub. Happy debugging!



