SDK & Integration Updates: Sentry for every platform, framework, and tool
SDK & Integration Updates: Sentry for every platform, framework, and tool
It seems like these days there’s a new exciting framework or dev tool launched every week. The challenge is that even if you’re ready and able to use new products, your existing tooling might not be up to the task; it could be months or years before your developer tools add support for the burgeoning platforms you want to use.
Sentry's goal is to help you write better, higher-quality software with ease, regardless of what languages or platforms you choose to use, or the tools you build with. That's why we support 90+ different languages and runtimes and 50+ integrations with software products you probably use every day.
Today, we're announcing new capabilities for emerging web development platforms and frameworks – like Bun, Deno, Next.js, and Remix – as well as improvements to our Mobile project onboarding flow. We're also expanding our ecosystem reach with new APIs to make it easy to connect Sentry to any tool, key improvements to our existing integrations, and launching four new integrations: Opsgenie, Discord, Cloudflare Workers, and LaunchDarkly.
SDK Improvements for Emerging JavaScript Runtimes & Mobile
To start, we restructured our JavaScript SDK to better assist those who build JavaScript applications - whether they run in browser, on Node.js, or even the most cutting-edge server runtime alternatives. This re-architecture not only improves support in existing SDKs like Next.js and Remix but sets a foundation to support emerging technologies - enabling us to be the first application monitoring solution offering SDK support for Bun and Deno.
Sentry for Bun and Deno
Bun and Deno are fairly new runtimes for JavaScript and TypeScript. Some developers are excited about these Node.js alternatives for building more efficient and secure JavaScript applications. One of Deno’s strengths is being secure by default – Deno scripts do not have to access your file system, network, or env variables unless you give it access. Bun, on the other hand, focuses on performance and is noticeably faster than Node.js in most benchmarks. Of note is that Bun is unique in that it uses the JavaScriptCore engine instead of V8.
Getting started with either Deno or Bun is as easy as it is for Node.js:
Bun:
import * as Sentry from "@sentry/bun";
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
tracesSampleRate: 1.0,
});Deno:
import * as Sentry from "https://deno.land/x/sentry/index.mjs";
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
tracesSampleRate: 1.0,
});Bun and Deno are working to prove that they are viable production alternatives to Node.js. But as mentioned above, no matter what you choose to work with, Sentry now has full error and performance monitoring support for both.
Support for Next.js App Router + Vercel Edge Runtime
Speaking of new JavaScript runtimes, our re-architected JavaScript SDK also ensures that we can run your code on Vercel’s Next.js Edge Runtime, so you can monitor your code no matter where you want to run it.
For a refresher, Next.js is a full-stack React/Node.js framework from Vercel. It enables client and server-side code in one repo. The App Router, a new paradigm for React apps launched with Next.js v13, now supports SSR and server components. The Sentry Next.js SDK assists developers using both the new and old models. You can get set up with a one-line command using our SDK wizard which makes setup easy.
Next.js apps can be deployed anywhere, but Vercel provides a hosting platform to deploy in browsers, Node servers, or their Edge Runtime. As Vercel pushes Next.js forward, Sentry will keep pace to support developers building the future of web applications.
Sentry for Remix and Hydrogen
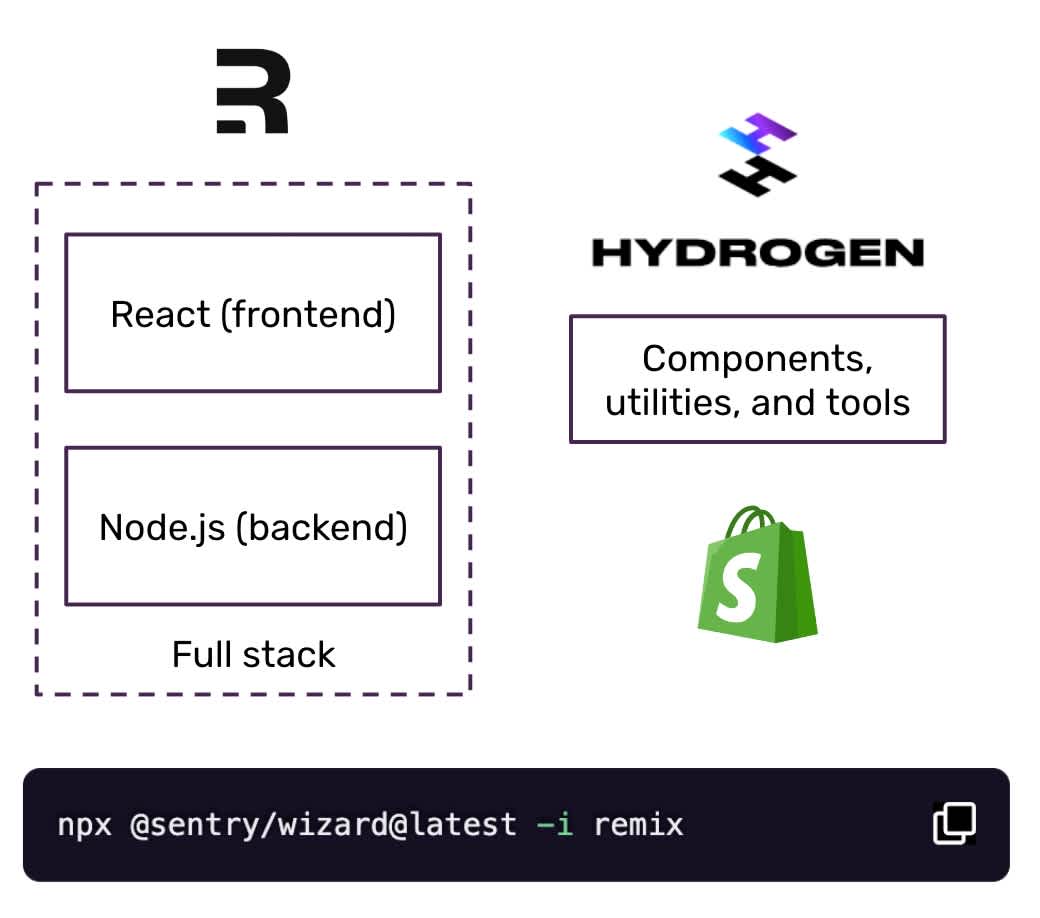
Remix is a relatively new full-stack JavaScript framework built on React and Node and - Sentry has supported it since its first stable release, including the latest v2. It provides an end-to-end curated development experience. Getting started with Sentry and Remix is dead simple - just run npx @sentry/wizard@latest -i remix. Our wizard creates a Sentry account, if you don't have one already, and stages the relevant code changes for you to set up the Sentry SDK. One line is all it takes.
Hydrogen is another framework we’ve supported since day one. It's an even newer Remix-based framework that has partnered with Shopify to make server-side rendering and edge runtimes easy. It adds components, utilities, and tools for Shopify-based storefronts. Now Sentry can help you stay on top of any code-related issues impacting your custom storefront. To get started check out the docs here.
Get up-and-running fast on Mobile with new setup wizards
For the longest time, we were very proud of the fact that getting started with Sentry was just 5 lines of code. While that statement was true, you, the developer, had to take a few steps outside of just installing the SDK to get started. So we turned those 5 lines of code into a single command and automated the whole installation (and sign up) process for you.
Initially only available for JavaScript projects, now Mobile developers can also use these wizards to automatically add Sentry to iOS and Android apps. We even made the mobile wizards accessible via Homebrew, since we know not all developers have npm node commands installed on their machines.
If you’re an iOS or Android developer, you can now use the following commands:
Android:
brew install getsentry/tools/sentry-wizard && sentry-wizard -i androidiOS:
brew install getsentry/tools/sentry-wizard && sentry-wizard -i iosWe hope these new easy-to-use installation methods make getting up and running with Sentry on Mobile a breeze.
Growing the Sentry Integration Ecosystem
Like we just covered, Sentry can capture errors and performance issues for any platform or language. But that’s just part of the developer workflow. You also probably use project management, messaging, and escalation tools to do your job and to do it efficiently. So we’re updating existing integrations and announcing four new integrations: Atlassian’s Opsgenie, Discord, Cloudflare Workers, and LaunchDarkly.
Get alerted to issues in Discord and Opsgenie
When things break, getting alerted immediately can mean the difference between a minor bug and a full-blown outage. By default, organizations can receive Sentry error alerts through email or view issues directly in Sentry itself - but every organization has a different workflow and toolchain, making it challenging to quickly catch and triage critical issues via email alone. This is why Sentry integrates with major messaging and alerting tools including Slack, Microsoft Teams, and PagerDuty.
We’re growing that platform support with two new alerting integrations, Discord and Opsgenie, so you can get notified in the place that makes the most sense for your team.
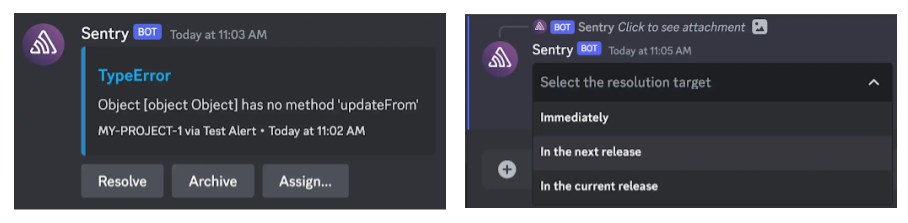
Discord is an instant messaging platform popular amongst developer communities. With Sentry's official Discord integration, you can:
Get notified about critical issues and metric alerts as they are surfaced by Sentry.
Triage issues through resolving, archiving, and assigning directly from Discord.
Send alerts to multiple Discord servers/channels from a single Sentry project.
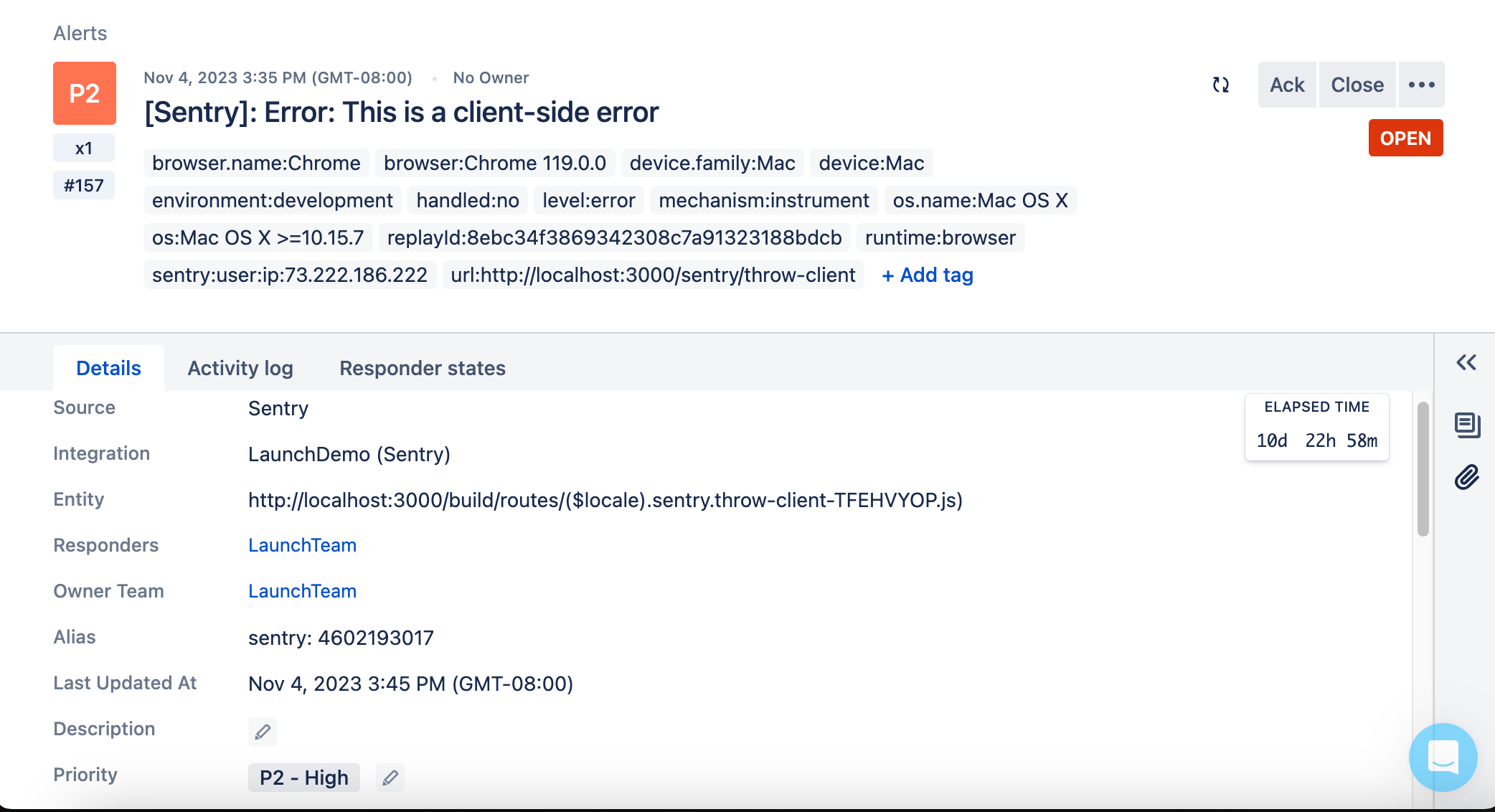
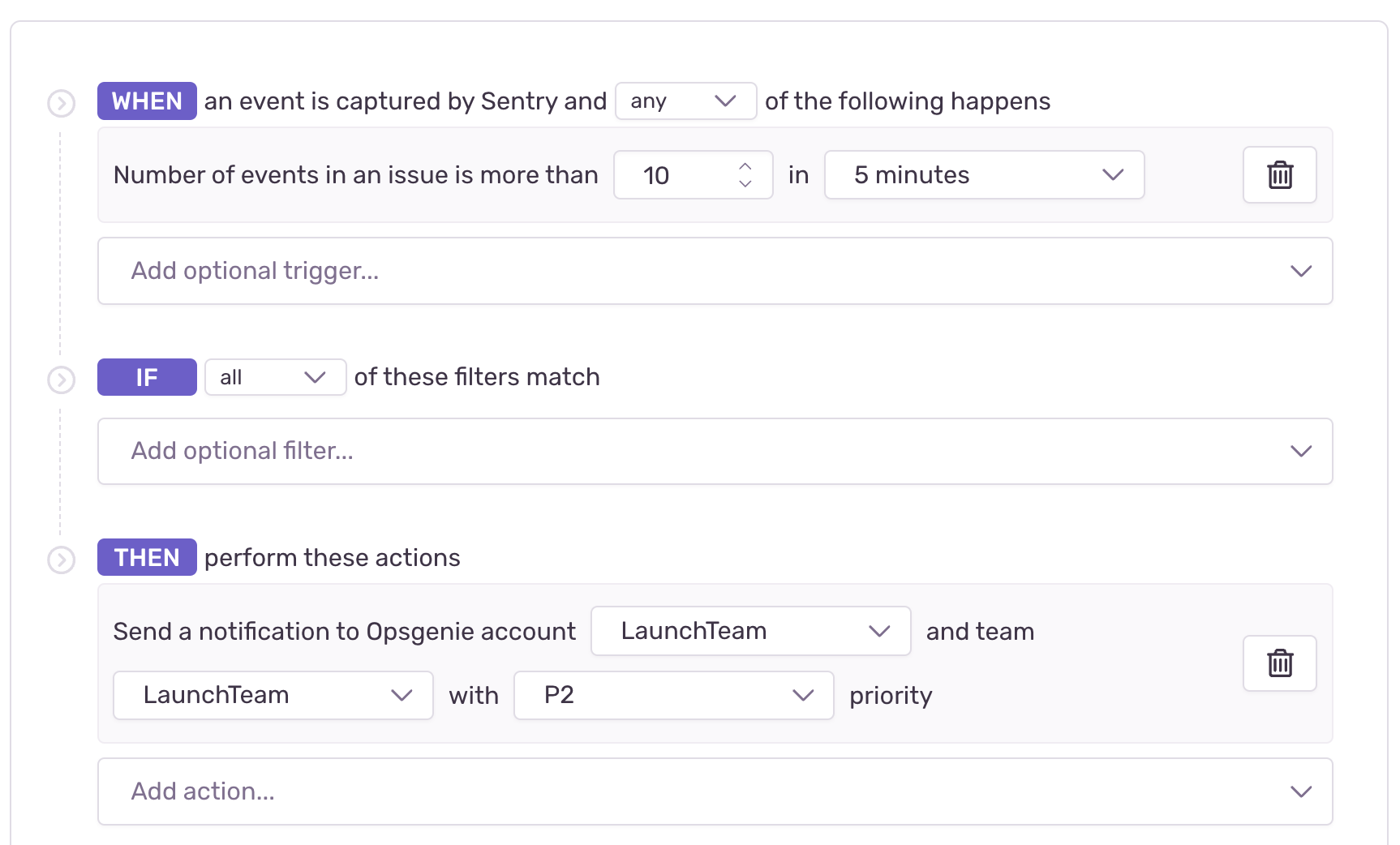
Opsgenie is Atlassian’s incident management platform that ensures critical incidents are never missed, and actions are taken by the right people. Our Opsgenie integration allows you to:
Get notified about critical issues and metric alerts as they are surfaced by Sentry
Connect your Sentry organization with one or more Opsgenie accounts
And with Sentry’s alert rules, you can configure the type of alerts sent to any notification or messaging platform we integrate with, so you can cut down the noise and ensure you’re only seeing the issues you care about.
Cloudflare Workers, LaunchDarkly, and building on the Sentry Integration Platform
While we continue to expand our integration support, new tools and workflows will always emerge. To make sure we're meeting you where you work, we've built our Integration Platform so you can access Webhooks, UI Components, OAuth installation, and APIs to make it easy for you to connect Sentry with any tool. We’re excited to introduce a few new APIs to help you build better, as well as two powerful public integrations recently built on our platform - Cloudflare Workers and LaunchDarkly.
We’ve recently published several APIs extending the ability to automatically set up Sentry projects for new apps and services, and ensuring the right project setups and alerts. Our new APIs include:
APIs that allow users to manage and set up their projects correctly: Add inbound filters, debug symbol sources
APIs to make team management simpler: Add members to your teams or change their access roles
APIs for Alerts: Add Issue and Metric Alert rules and Notifications for Spike Protection
For more information on our APIs and how to leverage them, check out our API docs.
Cloudflare Workers lets you quickly write code that is infinitely scalable — no availability regions, no scaling policies. The Cloudflare Workers integration with Sentry enables you to automatically send errors, exceptions, console.log() messages, and metadata events from your Worker to a Sentry project, helping you catch errors and debug faster.
LaunchDarkly enables you to test your code in production through feature flag management. The integration with Sentry enables organizations to use Sentry errors as a metric in their LaunchDarkly experiments. You can use Sentry to forward error events to a LaunchDarkly metric event key. Here’s what Rachel RoseFigura, Product Lead at LaunchDarkly, says about building on Sentry:
We wanted to build an integration that would not only help us but also our thousands of developers to monitor metrics and detect regressions as part of feature flag releases. Building on the Sentry Integration Platform was straightforward, allowing us to ingest Sentry error events - and define contextual data on the event - to unlock a new powerful feature for our customers.
Historically, a downside of incremental or targeted rollouts was that metric regressions could be obscured by the broader system noise. Now, if there’s an issue with a release, LaunchDarkly can detect it and even automatically roll back the bad flag change.
Bonus integration improvements
As we continue to expand our ecosystem, we’ve made a few improvements to our existing integrations to ensure they fully support Sentry’s latest capabilities.
Stack trace links for Bitbucket, Azure DevOps and GitHub Enterprise
You can enable stack trace linking for Bitbucket and Azure DevOps integrations. This allows you to jump from an error in Sentry to your source code by clicking the "Open this line in Bitbucket/Azure DevOps" links. You need to add code mappings between your Sentry project and your Repository to enable this. Check out our docs for Bitbucket and Azure DevOps to set this up.
You can now enable the following features for Sentry's GitHub Enterprise integration:
Stack trace links: Stack trace linking takes you from a file in your Sentry stack trace to that same file in your source code.
Code Owners-based issue assignment: Import your existing GitHub CODEOWNERS files to automatically assign Sentry issues and route alerts to the responsible individuals and teams.
Suspect Commits: Identify the developer who most recently changed the code causing the error
Code mappings need to be set up for your projects in Sentry to use these features. To get started, see the docs for our GitHub integration.
For any runtime, device, or workflow
By making Sentry available on every platform and connected to every tool, you can confidently monitor your app's health across your stack while taking action on issues from wherever you work. No more worrying about gaps or interruptions in your workflow.
But don’t leave just yet. Tune into the last day of Sentry Launch Week to learn about more exciting product announcements. You can also drop us a line on GitHub, Twitter, or Discord.
And, if you’re new to Sentry, you can try it for free or request a demo to get started.