Use Sentry Observability to See Errors Through User’s Eyes
Use Sentry Observability to See Errors Through User’s Eyes
Using Observability as a Starting Point
Embracing observability is one of the most important decisions your product team can make. By aggregating data from your various platforms and systems, you can paint a pretty realistic picture of the user experience. Ultimately, a weeks-old customer support ticket simply can't be more useful than a read of what your code and infrastructure are actually doing in production. Why wait for an emergency or disaster before deciding to iterate when you can speed up development with data and automation?
But, although observability is an important reset, it’s still just a starting point. The gap between observing a representative set of data and really knowing what’s happening (and what to do next) can often be filled with a bit more specificity and context. Seeing the problem in action, as opposed to reproducing a rough approximation after the fact, can be key to targeting the true pain point. In some cases, it's like the difference between a police witness sketch and a Delorean.
See what users see with Sentry + SessionStack
SessionStack{:rel="nofollow"} lets you see exceptions and crashes through your customer’s eyes. When the Sentry error monitoring platform notifies you of an issue, you can replay a video of the user experience directly in your Sentry report to automatically reproduce the error and fix bugs faster.
Visually recreating errors also helps segment and prioritize your resolution workflow. Errors that are highly scenario-specific, originating in either a subset of user data or a particular front-end context (e.g., browser or app version, configuration, operating system, device type) are typically hard to reproduce without actually looking over your customer's shoulder just before the crash occurred. But better to leave that level of creep to marketing.
One example of specificity saving the day would be an exception caused by a native function that doesn’t exist for a particular browser version. Another would be a conflict originating in the actual data a user entered into a web form field. SessionStack adds an additional layer of observability to the error context and breadcrumbs that already accompany your stack trace in Sentry.
Click here to get started integrating SessionStack with Sentry in just five steps.
User Experience Is Both Key to Your Business and Your Super Power
“What’s specific to our case is the context we work in: we are simultaneously building, launching, and iterating several products in a short timeframe and with a very limited team,” says Paul Leprevost, co-founder and Chief Experience Officer at Onvey. “We are only willing to go to extremes if it maximizes both user experience and engineer productivity.”
Onvey builds UX optimization solutions as a service, targeted at e-marketers, product owners, and designers who want to measure, understand, and improve their product usability. One of their flagship products, Pagescreen{:rel="nofollow"}, helps businesses keep up with competition by monitoring and reporting on website updates.
Commitment to delivering a glitch- and error-free service comes as no surprise. “We are investing a lot of effort in identifying and fixing issues as soon as we can. Agile error resolution sends a strong message to our team and users: quality and reliability are top priorities.” However, despite best efforts, some bugs will inevitably slip through development and QA into production, where they’re experienced by users.
Onvey uses Sentry to detect and triage both client and server errors, sending real-time notifications through a Slack channel to keep the entire team up-to-date and focused. While Sentry has been key for logging and classifying PHP issues in the backend and JavaScript issues in the front end, there were still cases in which Onvey’s developers were losing cycles trying to reproduce highly context-specific errors.
SessionStack helps Onvey understand and analyze user behaviors that led to an error and see exactly how certain issues occurred. “Sentry is our central repository and main reference when it comes to issues. And we pair it with SessionStack’s pixel-perfect videos of the user’s behavior.”
At first, users like Onvey endured a bit of technical overhead related to manually linking Sentry issues to the respective SessionStack videos. But Sentry’s recent addition of a SessionStack plugin that can recreate sessions for every single crash and exception directly in the Sentry dashboard increases the scope and detail available to the engineer trying to debug an issue and removes friction to developer efficiency.
“Reproducing a bug is not an easy task. With the new Sentry + SessionStack integration{:rel="nofollow"}, we can simply replay a session for a given client-side or server-side bug right from the point of impact without leaving the Sentry interface,” recounted Wilfried Durand, CEO at Onvey.
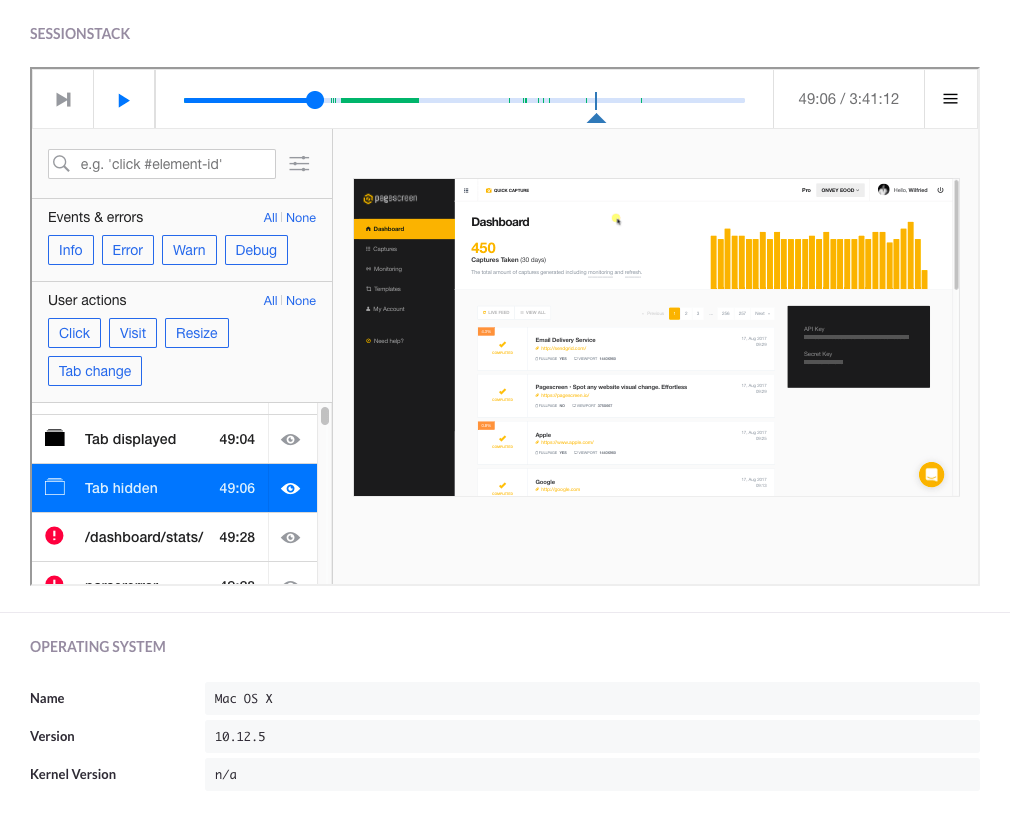
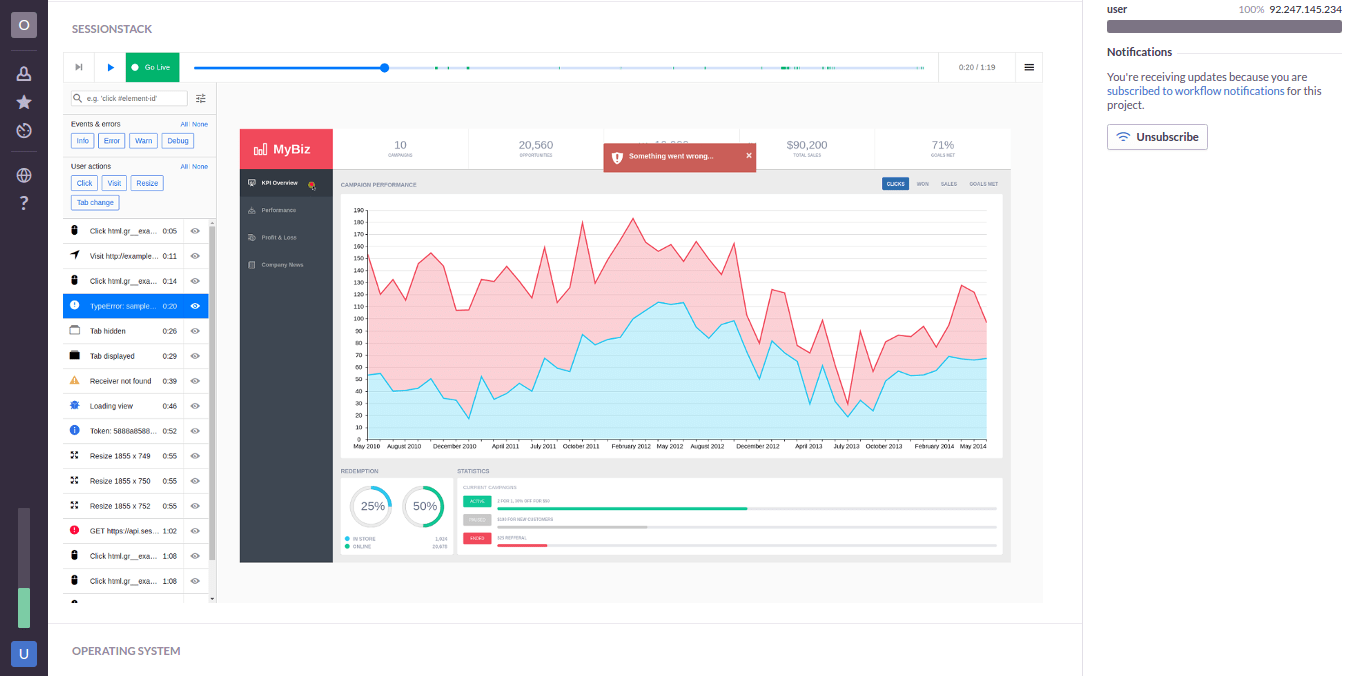
With SessionStack’s player in Sentry, engineers can navigate and filter the timeline steps to detect any previous action that could have led to an error. This level of context and insight can drastically increase speed to resolution.
“Sentry is our mission control center for dealing with bugs and regressions. So, the faster we can reproduce the error, the fewer steps to troubleshooting. The higher our confidence that we’re prioritizing correctly, the more likely we’ll sort the issue, iterate effectively, and get back to building Pagescreen.”
Enable Video Replay in Just Five Steps
Step 1: Sign up for SessionStack{:rel="nofollow"} and add your web app. It’s free!
Step 2: Add the JavaScript snippet in the head element of your web app.
<!-- Begin SessionStack code -->
<!-- End SessionStack Code -->Add a second snippet to associate each Sentry event with its respective SessionStack user session at the time of the error.
<!-- Begin SessionStack-Sentry code -->
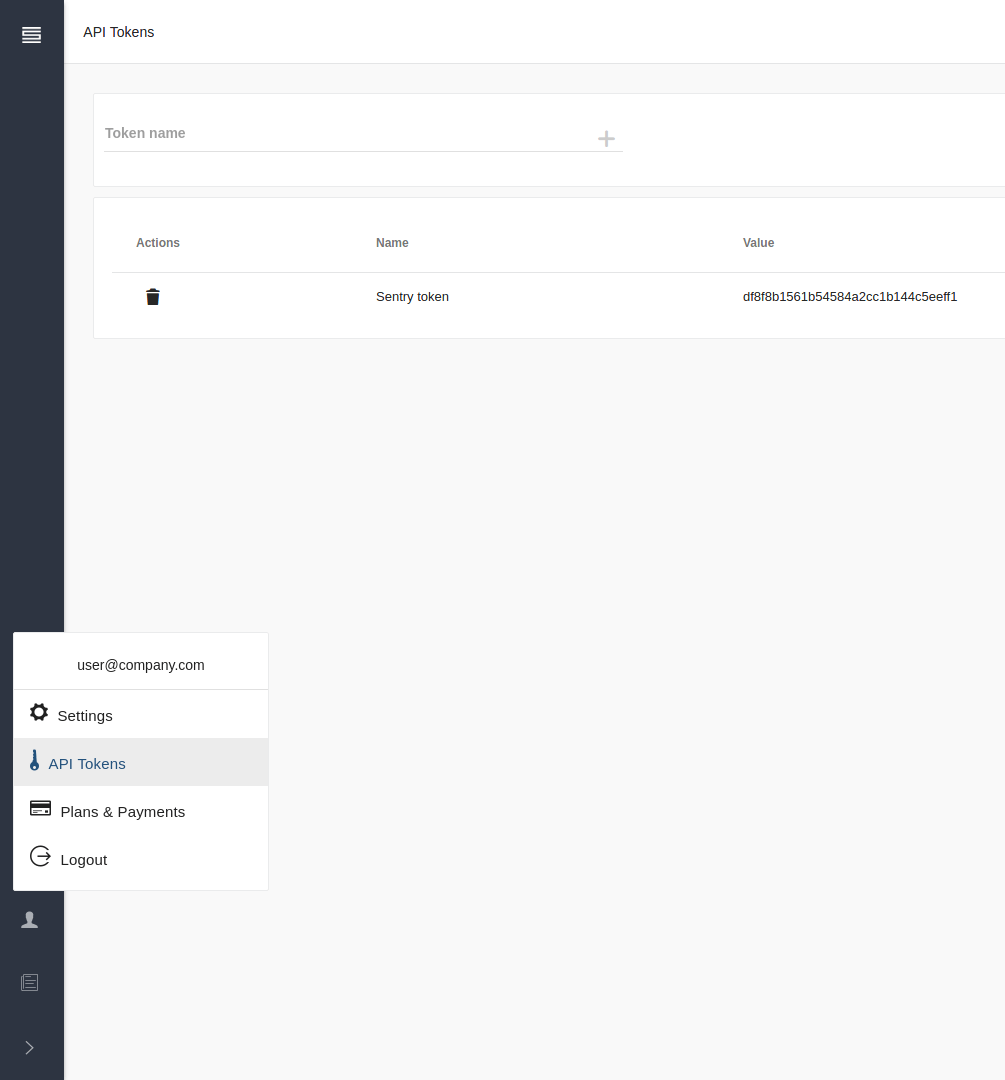
<!-- End SessionStack-Sentry code -->Step 3: Navigate to the API Tokens page in SessionStack, name your token (e.g., “Sentry token”), and click on the + sign to create a new token.
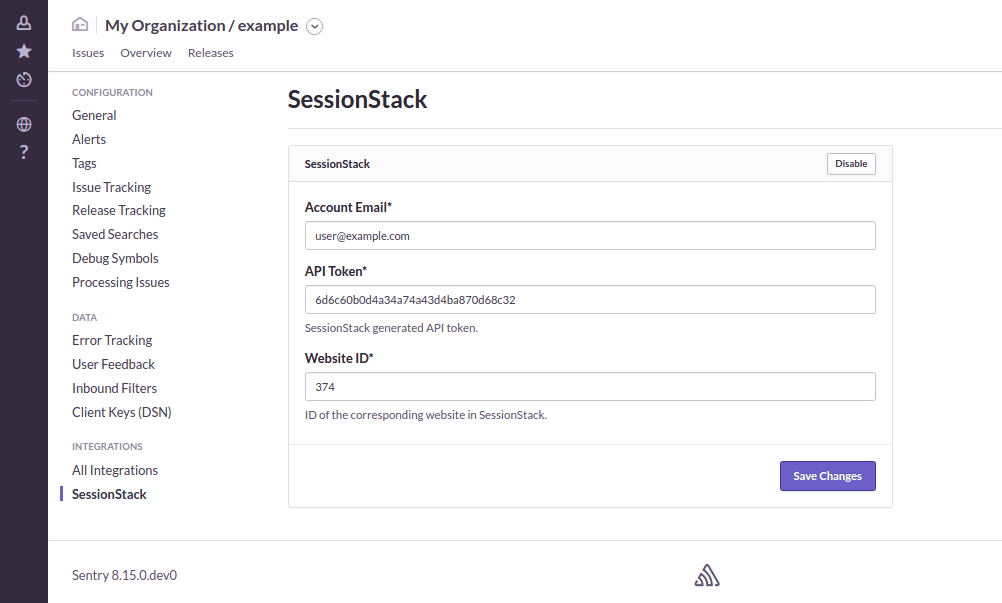
Step 4: Go back to your Sentry project to configure the SessionStack plugin. Find the SessionStack plugin under All Integrations in your Sentry project settings.
Click on Configure plugin, enter your SessionStack account email, the API token you just created, and the website ID. The website ID is in the General section of the Settings page of your SessionStack account.
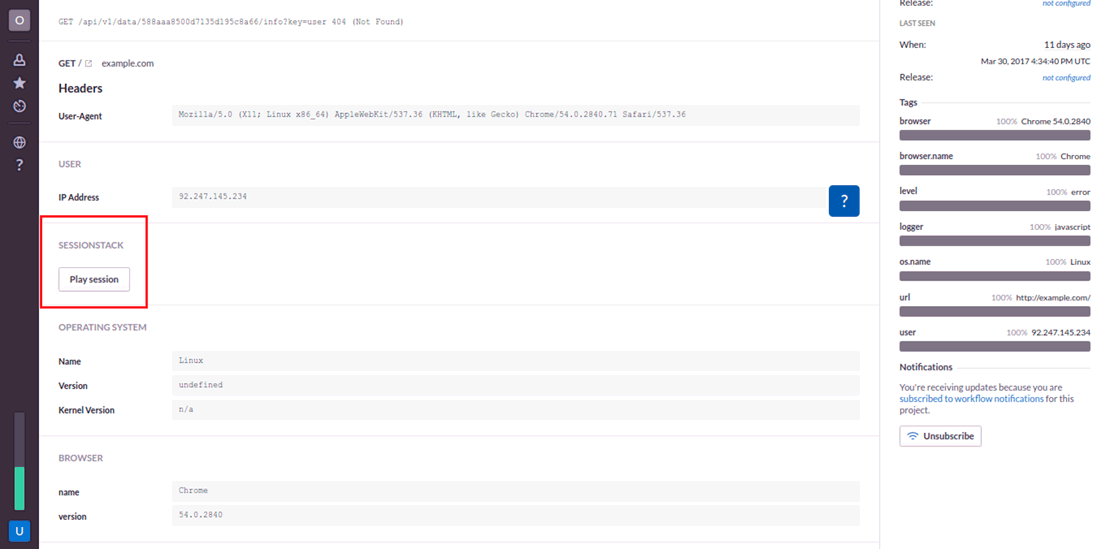
Step 5: In your Sentry reports, click the Play session button to replay the user session starting five seconds before the error occurred.
That’s it! By default, SessionStack will automatically start recording on every page visit.
This post was co-written with Antonia Bozhkova of SessionStack. Special thanks to Paul Leprevost and Wilfried Durand of Onvey.