Spotlight: Sentry for Development
Spotlight: Sentry for Development
A long time ago I worked on a project called Django Debug Toolbar (DJDT). It was a local development plugin that would give you a debug overlay within Django’s development environment, helping you diagnose things like the SQL queries being made, environment configuration, and what templates were rendered. In general, it made the local dev experience much better, helping you prevent or more easily fix things like N+1 queries. Something that has long bothered me is how this concept was lost over time, and what we're left with in modern frameworks (e.g.JavaScript) is mostly whatever the browser ships with. In some situations that’s totally fine, but our applications aren't just made up of a web UI. Enter Spotlight.
I wrote a bit about why now when we launched this project internally recently:
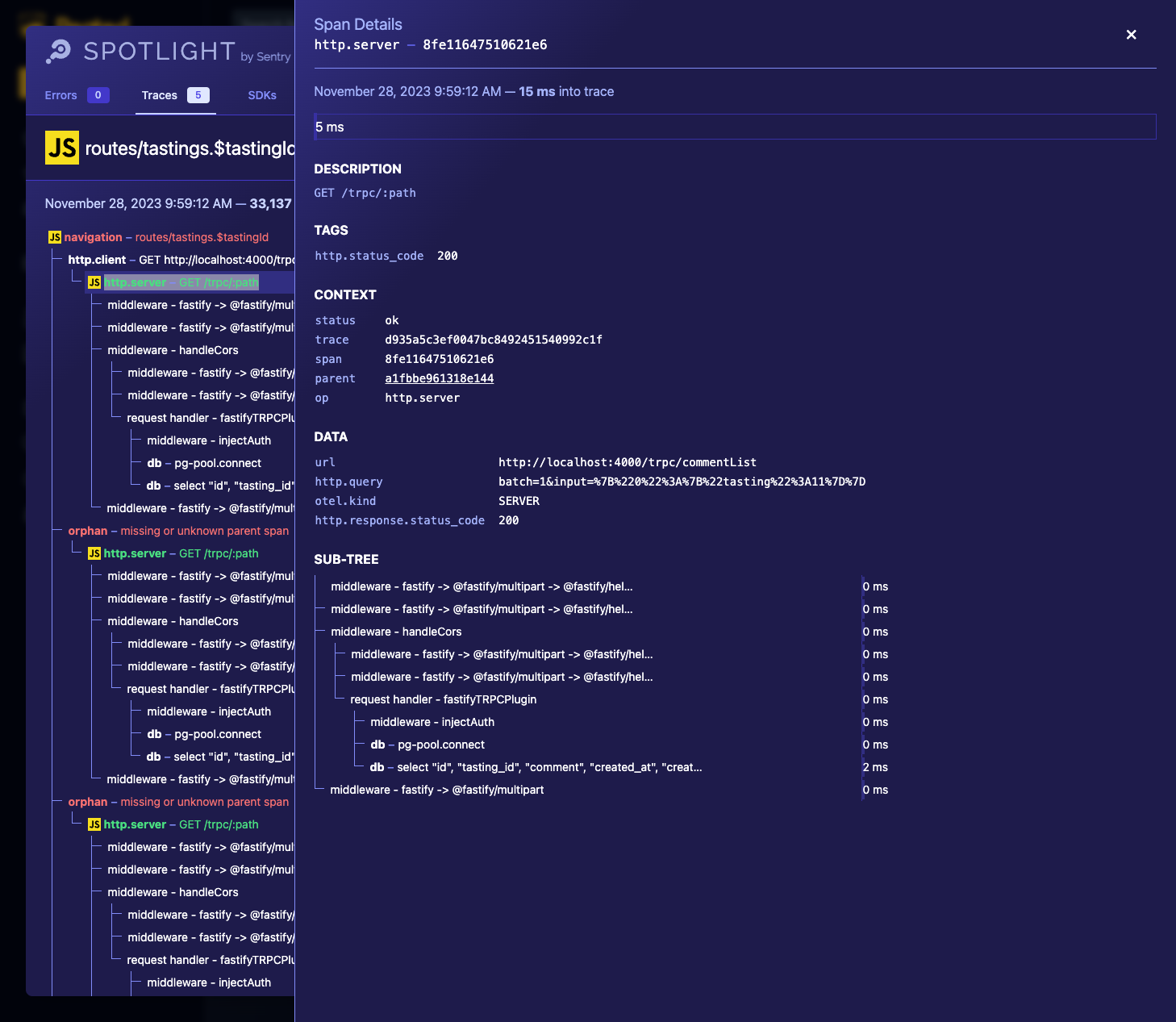
Spotlight is a re-imagining of DJDT built on top of Sentry's open source telemetry collection. It's a proof point that our SDKs can provide a meaningful experience even when they're not connected to our cloud service. Importantly, it’s within arms reach. You probably saw me demo an MVP I built during Hackweek, but what you might not know is that I had that working within the first day. The rest of the week I spent building a formalized trace view, messing around with ring buffers, and in general just polishing up. One day is all it took. So what could we do if we really spent some time on it?
We’re launching Spotlight in collaboration with Astro, where we’ve built a first-class experience on top of Astro 4.0’s new Dev Toolbar. The Astro partnership has allowed us to create an extremely low-friction install for Spotlight and Astro:
npx astro add @sentry/astro @spotlightjs/astroThen it’s simply a matter of enabling the integrations, Sentry (which doesn’t require a DSN), and Spotlight:
// astro.config.mjs
import { defineConfig } from 'astro/config';
import sentry from "@sentry/astro";
import spotlightjs from "@spotlightjs/astro";
// https://astro.build/config
export default defineConfig({
// Order matters here! `spotlightjs()` should come after `sentry()`
integrations: [sentry(), spotlightjs()]
});In the background, this enables us to automatically spin up the sidecar which Spotlight requires, as well as remove the need for a standard if DEVELOPMENT check.
We’ve got a lot we want to bring to Spotlight, but it’s available today, and Open Source on GitHub. If you’re interested in helping bring this to your technology favorite language or framework, or have some great ideas that you think would fit, join us on Discord in #spotlight.