3 Reasons to Disable JavaScript Source Fetching in Sentry
3 Reasons to Disable JavaScript Source Fetching in Sentry
When you’re using the Sentry JavaScript SDK, the source code and source maps are automatically fetched by scraping the URLs within the stack trace. While this is the default setting, the ability to disable JavaScript source fetching on a project-by-project basis has always been available. In our continued push to improve configuration accessibility and security, Sentry now allows you to control this feature organization-wide.
Where can I find this setting?
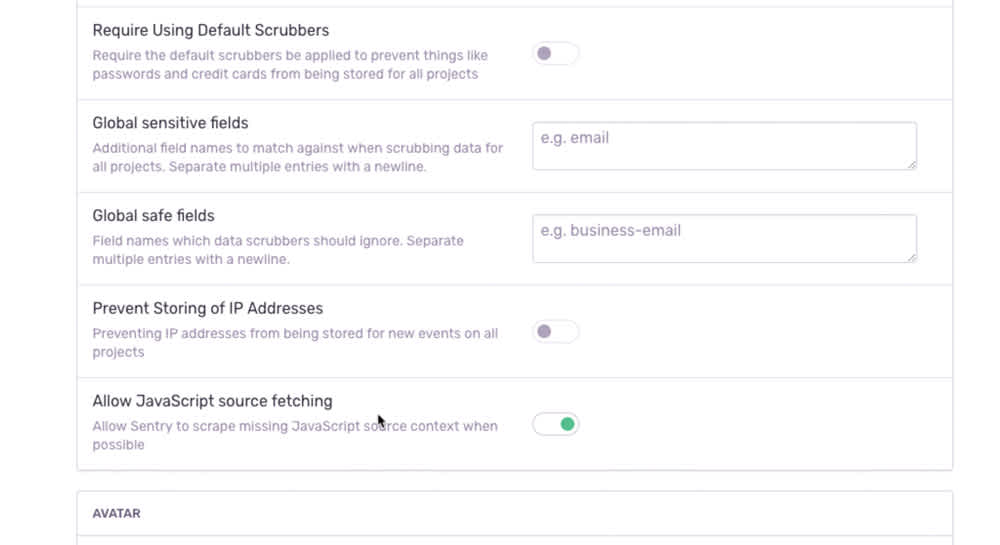
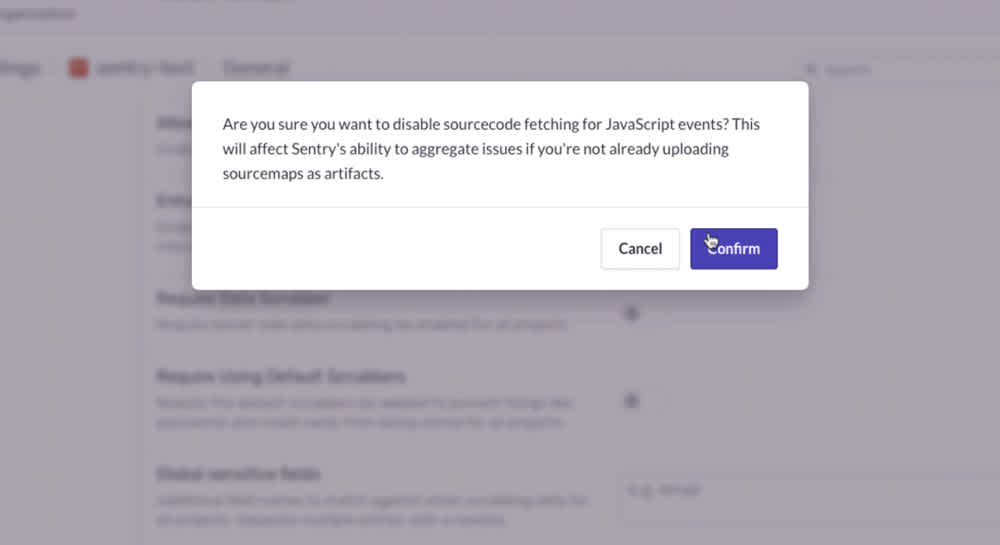
In Organization Settings, locate Security & Privacy. At the bottom of that section, you’ll see Allow JavaScript source fetching. Again, this option is toggled on as a default. When toggled off, we’ll ask you to confirm the setting change, as turning this feature off impacts Sentry’s ability to aggregate issues if you’re not already uploading source maps as artifacts (you should be — more on that later).
Want to see it in action? Here's the toggle at the bottom of your organization's General Settings:
And here's the confirmation box that pops up when you turn it off:
Easy, right? Toggle source fetching on, toggle source fetching off — the choice is yours. However, we suggest toggling off, for a few specific reasons.
Why would I disable JavaScript source fetching?
Inconsistency
Imagine a world where your (unversioned) JavaScript lives at https://example.com/app.js. Every time Sentry scrapes the URL, we might be scraping a different version of your code. While that seems fine, it’s actually a problem when your customers don’t reload their browser every time you deploy new JavaScript. Sentry ends up scraping newer code for older exceptions (in other words, it’s not fine at all).
Unreliability
If your site goes down or fails to respond, Sentry might be unable to map the exception to the surrounding source code. More importantly, we’ll be unable to fetch a source map. Without this, Sentry’s aggregation heuristics become far less effective.
Security concerns
Exposing sensitive URLs is generally not ideal. In fact, there are various reasons you wouldn’t want a crawler like Sentry to hit them. Sometimes our crawler might generate errors. Or, if your JavaScript files require authorization, requesting the correct source code would be nearly impossible.
Not planning to disable JavaScript source fetching? We highly recommend that you use our release artifacts API and upload source maps. Please enjoy this highly-detailed set of instructions.
Whether you want to debug Ember, do React error tracking, or handle an obscure Angular exception, we'll be working hard to provide the best possible experience for you and your team with Sentry!