The Sentry Remix SDK is Now Available
The Sentry Remix SDK is Now AvailableSentry has made it a priority to support frontend JavaScript developers, regardless of the framework they use. This is why we have SDKs for React, Angular, Vue, Ember, NextJS and more! There’s one more SDK joining that list now - our brand new Sentry Remix SDK for the Remix framework.
Remix is a new full-stack JavaScript framework that helps you build web applications with React, with a focus on following web standards and optimizing for performance. Similar to frameworks like NextJS, it allows developers to define both server-side and client-side code, and removes concepts like form submission and server side rendering.
We believe that Remix is innovating and pushing the boundaries on how web applications should be built. That’s why we built the Sentry Remix SDK, allowing developers to monitor their Remix application for errors and performance problems.
The Remix Sentry SDK instruments both the client-side and server-side of your Remix app, so you can be confident that you are getting full visibility into your application’s health.
Remix Set Up
Get started by installing @sentry/remix:
npm install --save @sentry/remix
yarn add @sentry/remixAnd then set up the Remix SDK for both the client and server.
Client side: sentry.client.tsx
import { useLocation, useMatches } from "@remix-run/react";
import * as Sentry from "@sentry/remix";
import { useEffect } from "react";
Sentry.init({
dsn: "__DSN__",
tracesSampleRate: 1,
integrations: [
new Sentry.BrowserTracing({
routingInstrumentation: Sentry.remixRouterInstrumentation(
useEffect,
useLocation,
useMatches,
),
}),
],
// ...
});Server side: entry.server.tsx
import { prisma } from "~/db.server";
import * as Sentry from "@sentry/remix";
Sentry.init({
dsn: "__DSN__",
tracesSampleRate: 1,
integrations: [new Sentry.Integrations.Prisma({ client: prisma })],
// ...
});For more details, see our documentation.
Error and Performance Monitoring
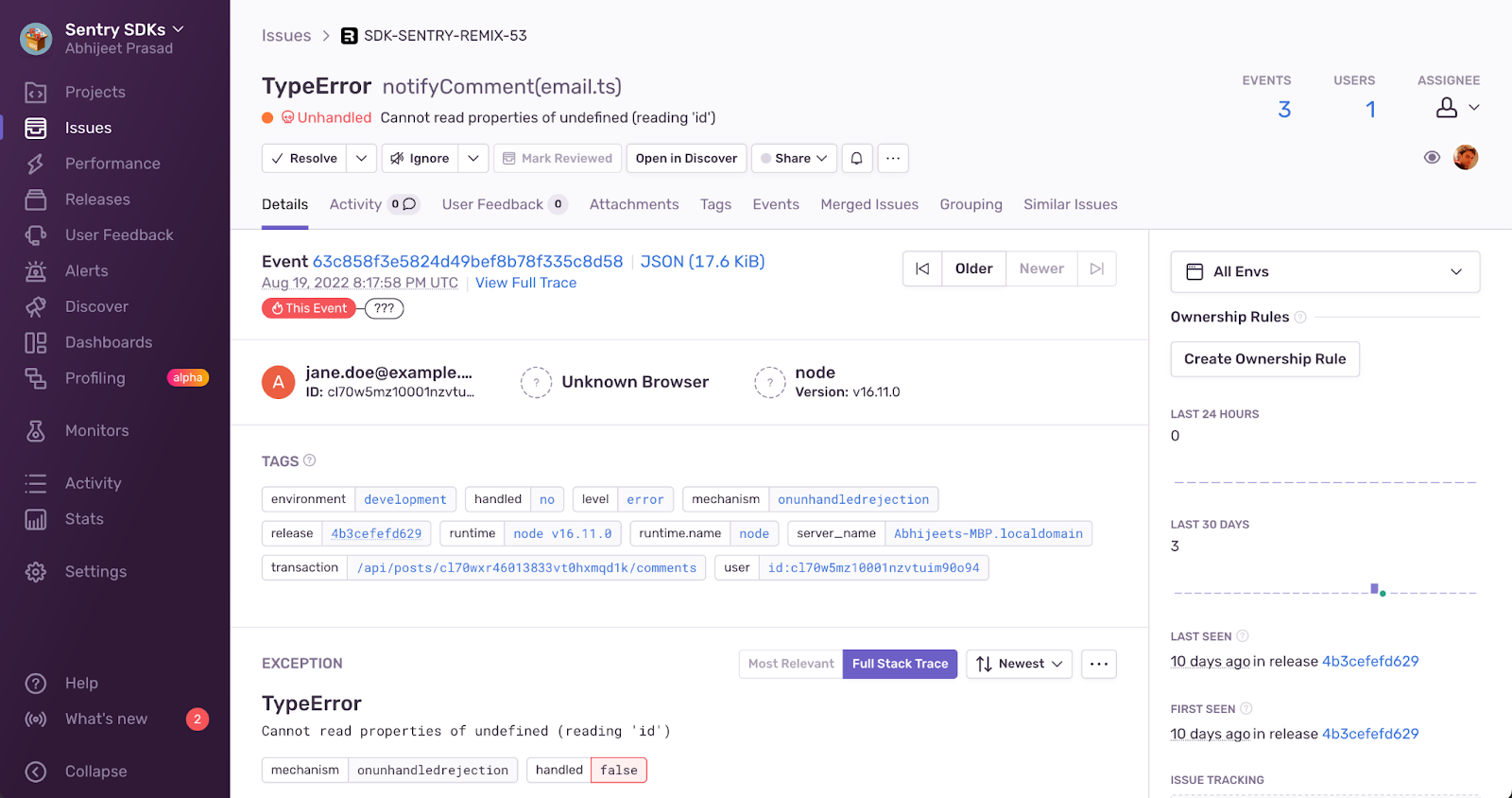
Now that you’ve installed the Sentry SDK on your Remix application, you can start seeing the errors in your application.
As well as performance data for your application’s client-side page loads and server-side Remix loaders and actions.
This SDK was built in collaboration with the Remix SDK community and Remix maintainers. We based our initial server/client instrumentation based on discussions between Sentry staff and Remix developers and development of the SDK was done alongside the community within a public roadmap. We’d also like to give a big thanks to Onur Temizkan, who contributed many features of the Remix SDK.
Sentry Remix SDK comes with all the application monitoring goodness you’ve come to expect from Sentry. If you have any questions, drop us a line on GitHub, join us on Twitter or in the JavaScript channel in our Discord server. And if you’re new to Sentry, you can try it for free today or request a demo to get started.