Tools This Engineer Uses: GitHub, Bear, Alfred, Insomnia, VS Code
Tools This Engineer Uses: GitHub, Bear, Alfred, Insomnia, VS CodeYou probably use many tools to get you through the day. Do you ever wonder what tools get other people through their days? In our Tools This Engineer Uses series, we explore the routines, systems, and tools your peers rely on to solve problems and accomplish goals.
Steve Winton is a Partner Engineer at GitHub, which means that he helps GitHub integrators and partners create the best possible integrated developer experience between their products for their shared customers, leveraging the GitHub platform. Steve has helped partners — including Microsoft, Google, a swath of independent developers, and of course, Sentry — launch integrations on top of GitHub.
On any given day, Steve could be guiding an integrator as they embark on a brand new GitHub integration, working with a partner to help scale their GitHub API usage, developing Open Source resources to demonstrate GitHub platform features, such as the recently announced GitHub Actions, and just generally staying responsive to the needs of GitHub’s ever-growing ecosystem of integrators. As a permanently remote employee, he relies on specific tools to communicate, stay on task, and get stuff done.
Communication
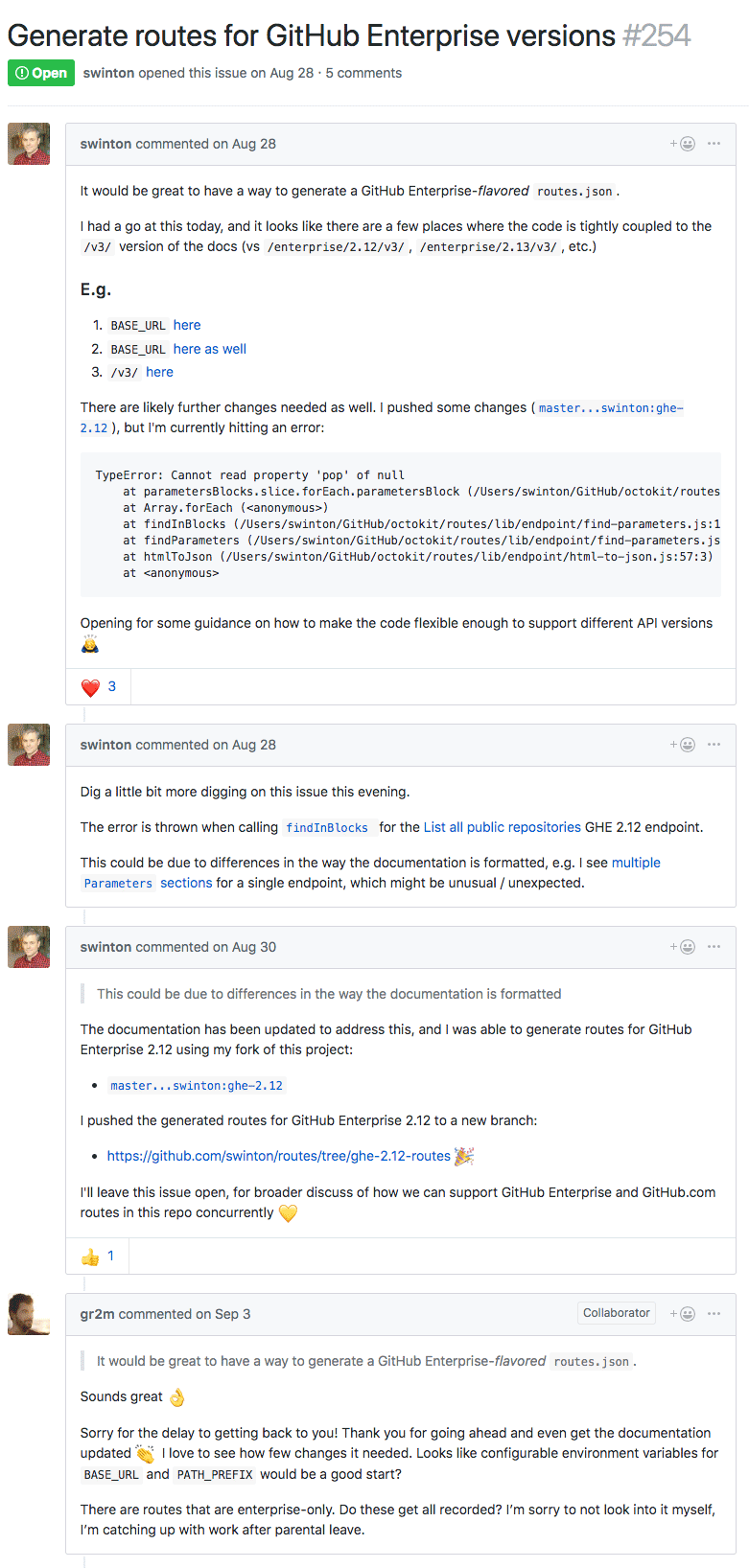
GitHub — both the product and the company — embraces asynchronous communication, which puts Steve and other GitHub employees in the fortunate position of being able to use their own product for that communication. While it’s not the only tool they use, GitHub Issues often replaces email when it comes to internal discussion.
The objective behind using GitHub Issues in this way is to separate internal conversations from time and space. “Because we're a distributed company, we want to make sure that conversations are available to the entire workforce, not just the people who happen to be in the place and time when those things happen.” Communication within GitHub Issues acts as a living knowledge base for the company, one that gives new hires as much context as the people involved in the original conversations.
A conversation that begins in GitHub Issues doesn’t always stay there. When it comes to more immediate, real-time conversation, Steve jumps to Slack for a quick connection with his team. It’s here that he can hash out logistics on a current project or quickly answer a few questions about a potential problem. The Slack + GitHub integration brings these two tools together in a meaningful way, making it easy to collaborate around source code in a chat-based environment.
Zoom, a video conferencing tool, is often a great compliment to both GitHub Issues and Slack when it comes to brainstorming issues or jumping into meetings. Zoom also provides a larger, synchronous platform where Steve can present projects or run retrospectives to the broader team or external partners at once.
A different type of visual communication is sometimes necessary, like when walking a partner through steps to fix to a problem. When that time comes, Steve uses LICEcap, a tool for recording your screen and saving it as an animated GIF. Keynote also comes in handy during these scenarios, allowing Steve to illustrate and connect the dots in a way that makes sense for stakeholders. Since animated GIFs are easier to share and digest than Keynote presentations, Steve often uses key2gif, a command line utility to generate animated GIFs of Keynote presentations, helping communicate a message in as frictionless a way as possible.
Productivity
Between meeting with partners and integrators, working on projects, and keeping an eye on what’s coming next for GitHub’s platform, staying on top of everything is quite a challenge. Much like the tools Steve uses for communication, his productivity routine allows him to alternate between tools smoothly.
For list-making and note-taking, Steve extensively uses Bear. Why Bear over another note-taking tool? Steve loves that Bear syncs across devices, organizes notes with hierarchical hashtags, and is Markdown friendly. It makes it easy to start a note in Bear, and then publish later in a GitHub issue or public repository for reference and discovery by the broader team.
As for what Steve actually works on in Bear, he “might have a permanent note for unresolved questions that [he] needs to go and search or a permanent note for strategic projects or initiatives that [he’s] working on.” He takes notes whenever he can, which he eventually preserves in GitHub Issues. “Even if I'm writing an email to a partner, it'll usually start off as a note. I'll move it around in Markdown, which is just a really nice workflow, and then into GitHub.”
Screenshot! pic.twitter.com/ntJx10RWdS — Steve Winton (@stevewinton) August 14, 2018
Steve is also a huge fan of another productivity tool, Alfred Workflows, which he uses to simplify and automate his work with GitHub. His workflow, published under an Open Source license here, enables him to quickly navigate to a specific repo, search for an issue, and copy URLs. Sure, these may sound like fairly small tasks in isolation, but when used in combination, can create a nice productivity boost throughout each day.
Steve also frequently makes use of Alfred’s snippets, allowing him to quickly call up words and phrases he uses frequently.
Getting it done
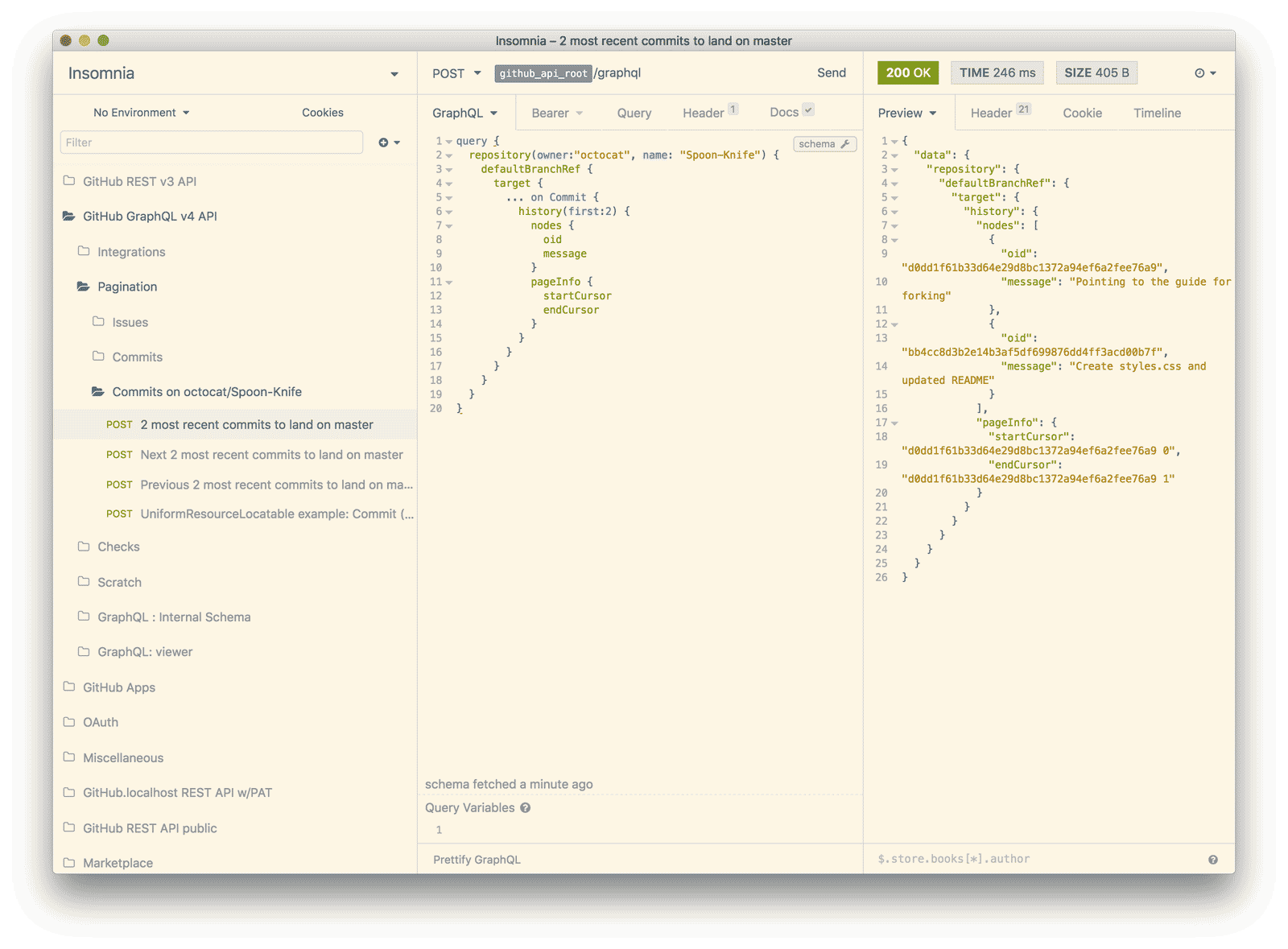
Communication and organization aside, much of Steve’s work focuses on GitHub APIs, so it makes sense for one of his favorite tools to have the same focus. “Insomnia is just a great API client for understanding, creating, and organizing different API scenarios before writing any actual code, then using these examples either as a guide for an integrator, or to help inform a new Open Source reference implementation I’m working on.”
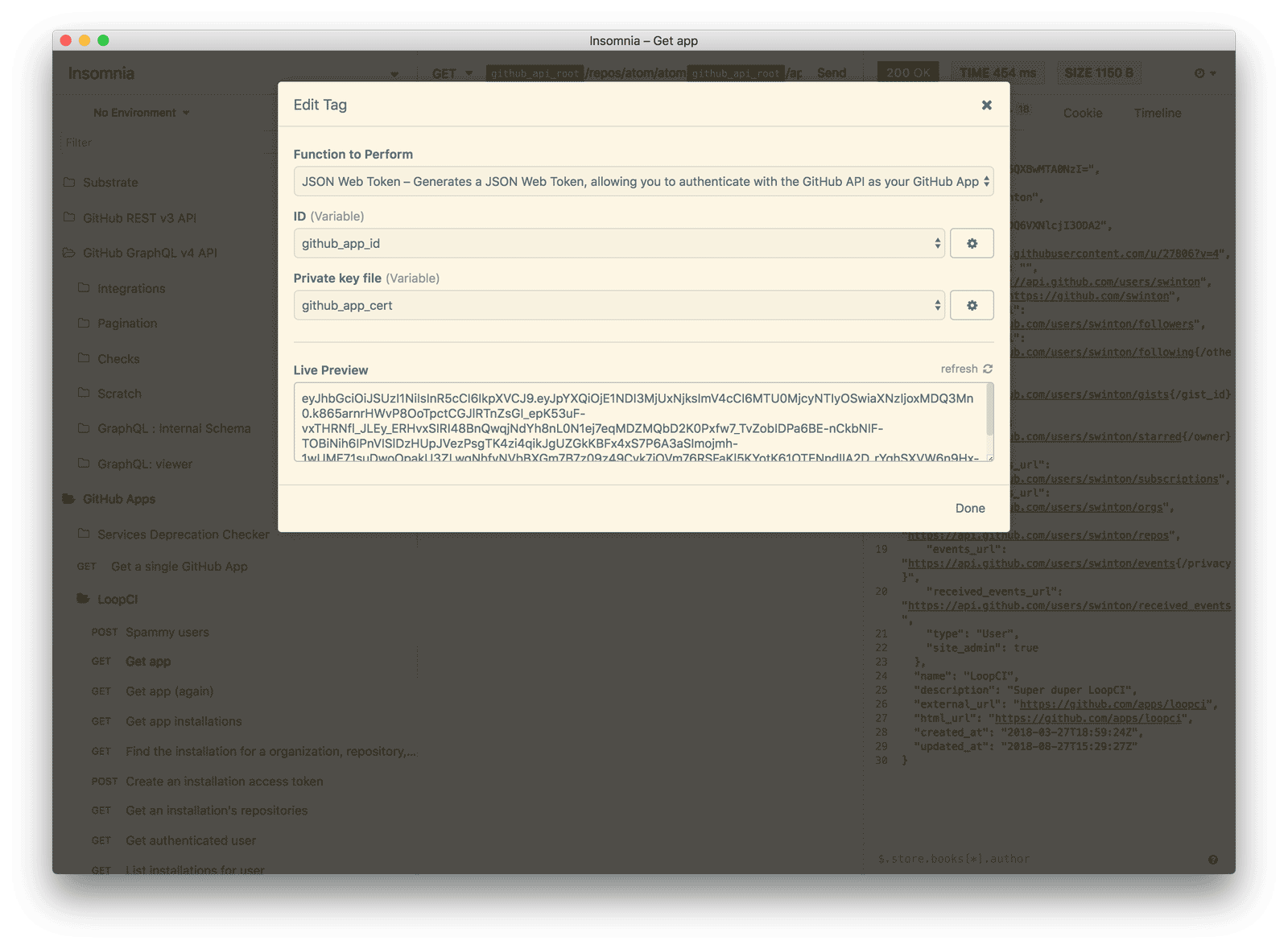
Steve actually enjoys Insomnia so much that he wrote a plug-in for it — GitHub Apps Helper. As you can assume by its name, GitHub Apps Helper is intended to help with GitHub Apps development, “it makes it easy to consume GitHub APIs as a GitHub App, by handling JWT generation for you.”
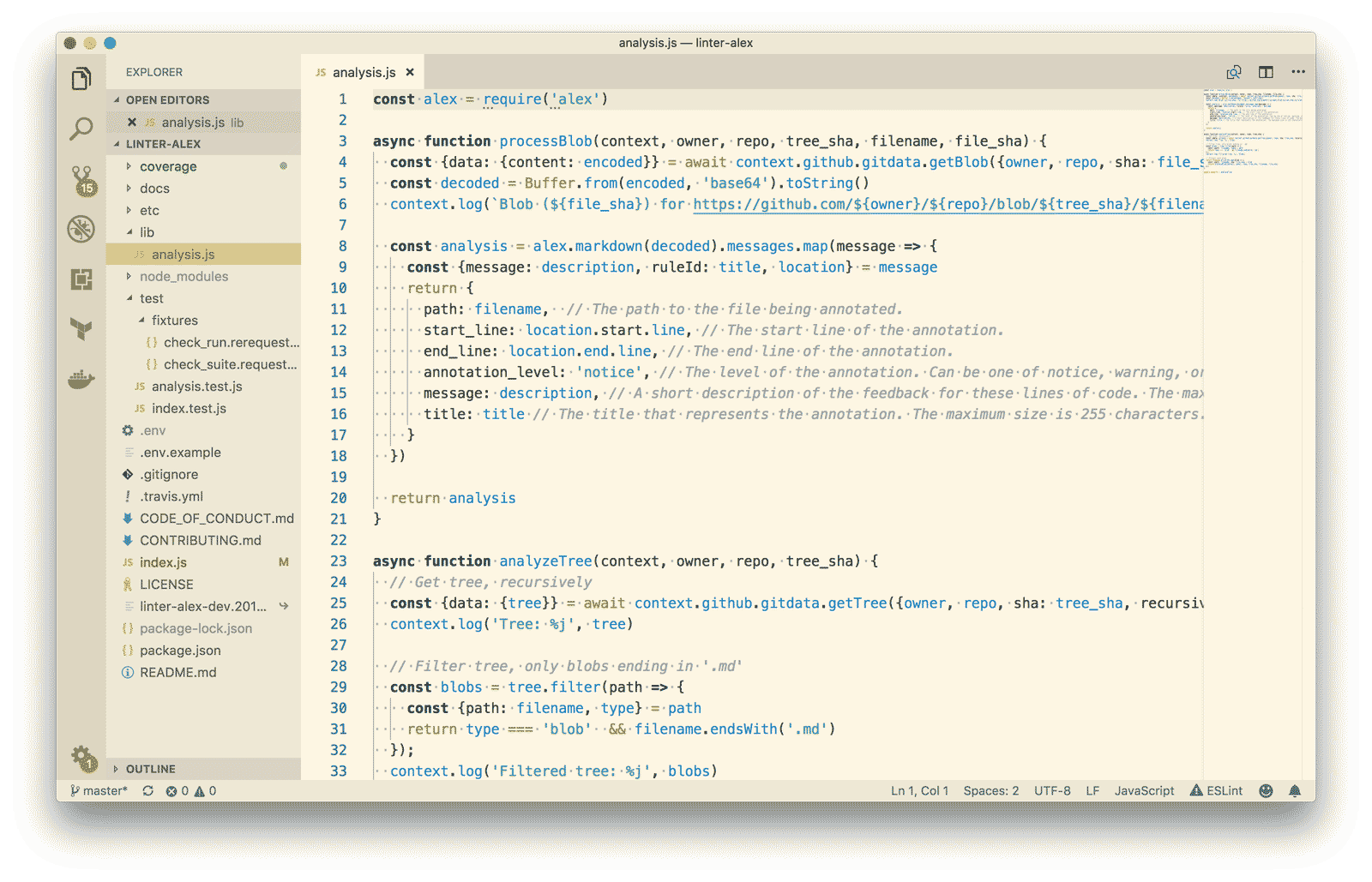
When it comes to writing code, Steve’s preference is for Visual Studio Code. “I’ve found it to be a rock solid editor, easily extensible through an impressive library of third party integrations, and plays nice with the command-line, which is an absolute must for me.”
Tabs or Spaces
Steve has a strong preference for spaces, specifically for the consistency that spaces can bring. “Spaces make my code render the same everywhere, which is especially helpful when sharing with the teams I work with via a GitHub issue. In this context, spaces consume less horizontal space, which is especially helpful when sharing deeply nested code snippets, such as GraphQL query examples.”